1. 플러그인으로 코드 문법 강조하기
1. 1 Odyssey 스킨 기본 코드 블럭 (코드 문법 강조를 설정하지 않았을 경우)

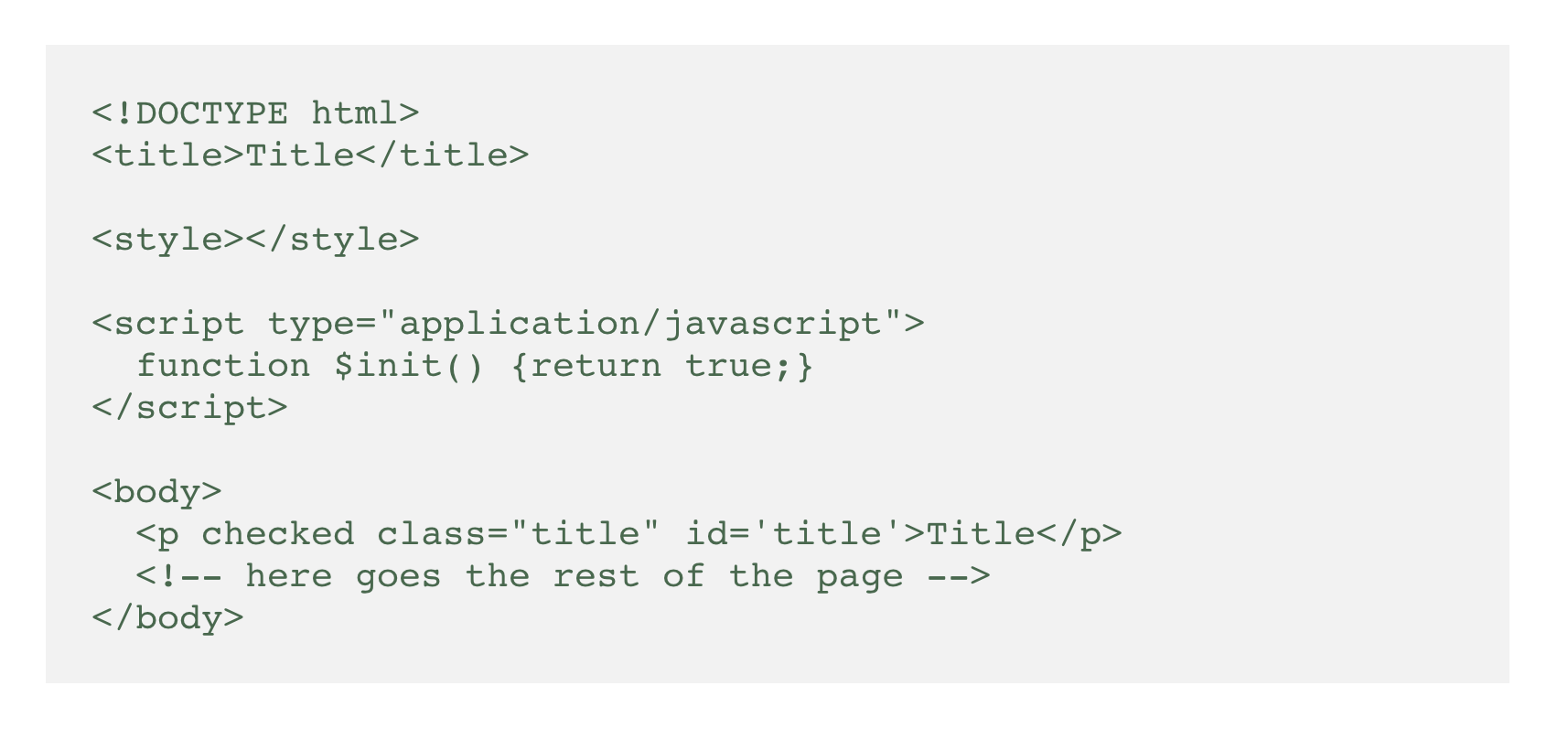
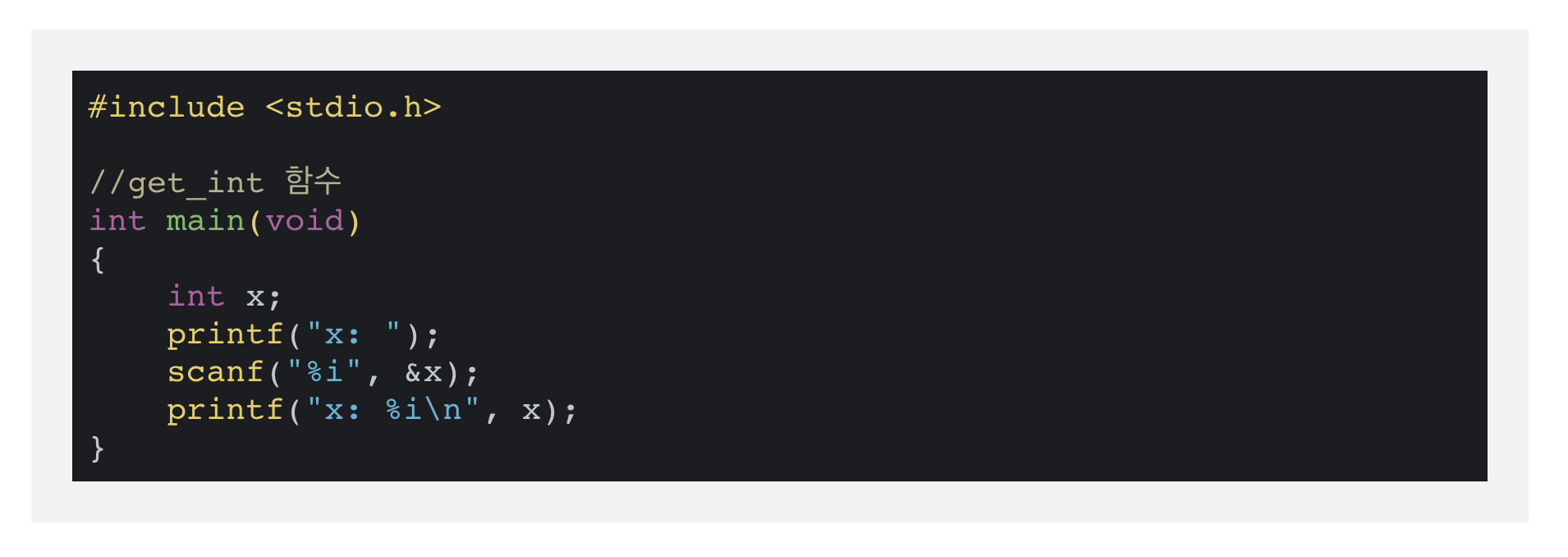
별다른 코드 문법 강조를 설정하지 않은 상태에서 본문 내에 코드 블럭을 넣었을 경우에 보이는 디자인이다. 전부 같은 색으로 되어 있어서 코드를 읽기가 힘들다. 간단하게 코드 문법 강조를 적용하고 싶은 경우엔 티스토리에서 제공 중인 코드 문법 강조(Syntax highlight) 플러그인을 사용해 볼 수 있다.
1.2 코드 문법 강조 플러그인 (Syntax Highlight plug-in)


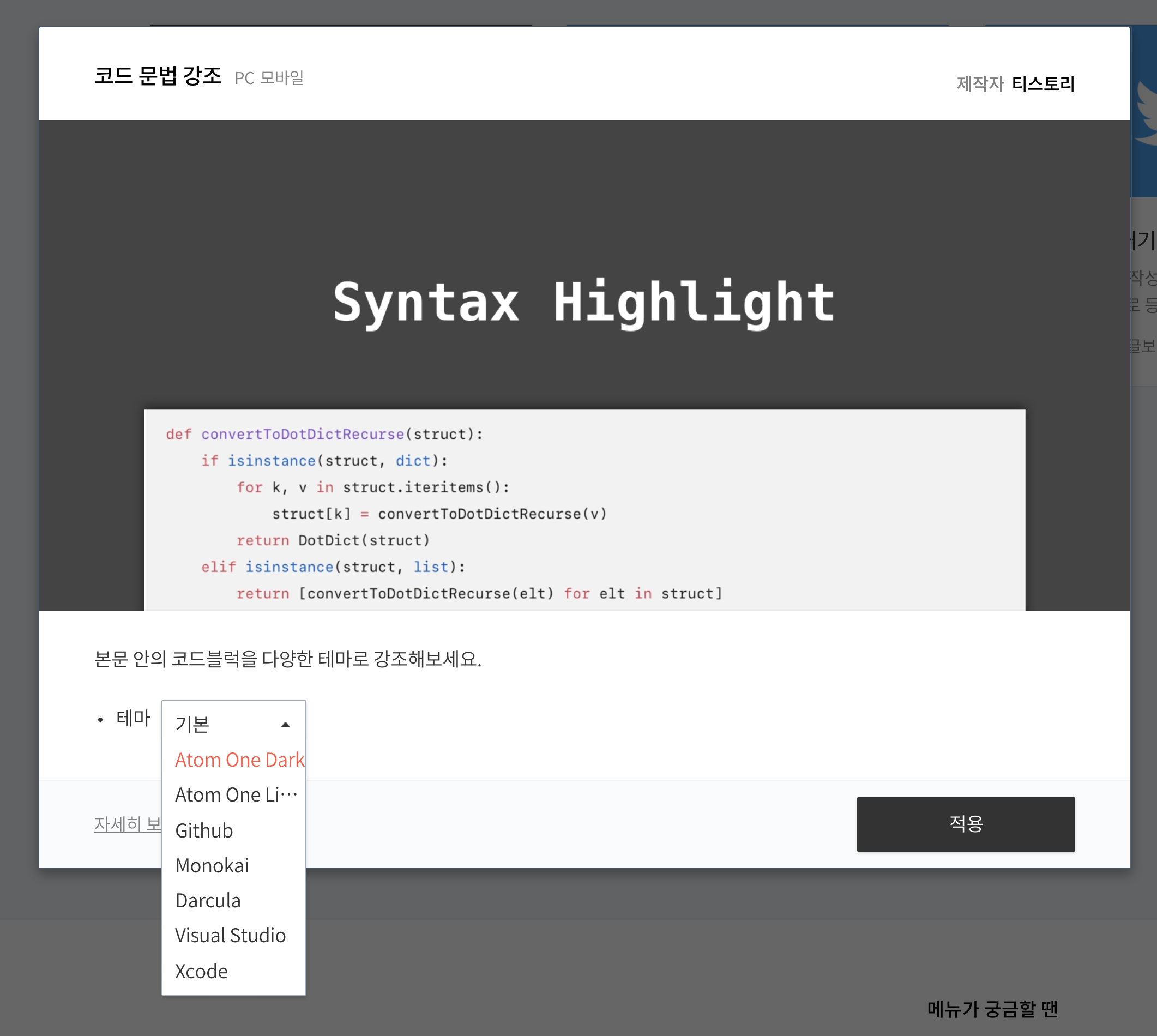
본문 안의 코드 블럭을 간단하게 꾸밀 수 있는 기능으로, 총 7가지의 테마를 제공하고 있다.
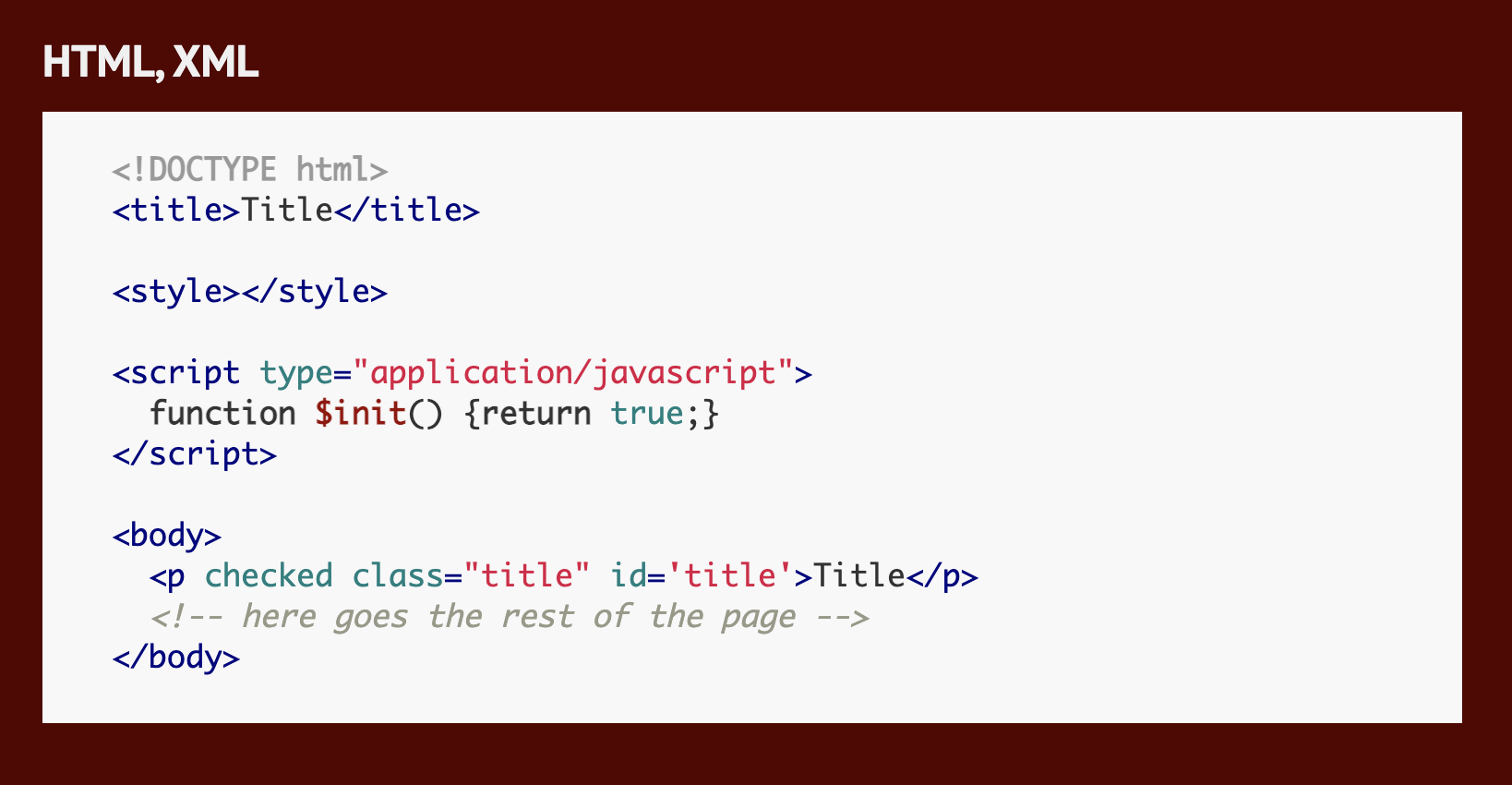
1.2.1 Atom One Dark

1.2.2 Atom One Light

1.2.3 Github

1.2.4 Monokai

1.2.5 Darcula

1.2.6 Visual Studio

1.2.7 Xcode

2. 기본 제공 테마 외 다른 테마 직접 적용하기
기본 제공 중인 테마 중에서 마음에 드는 디자인이 없을 경우, 직접 테마를 다운로드 후 설정해 줄 수 있다. 아래의 방법을 적용하기 위해선 코드 문법 강조 플러그인 설정을 해제해야 한다.
2.1 highlight.js 테마 살펴보기
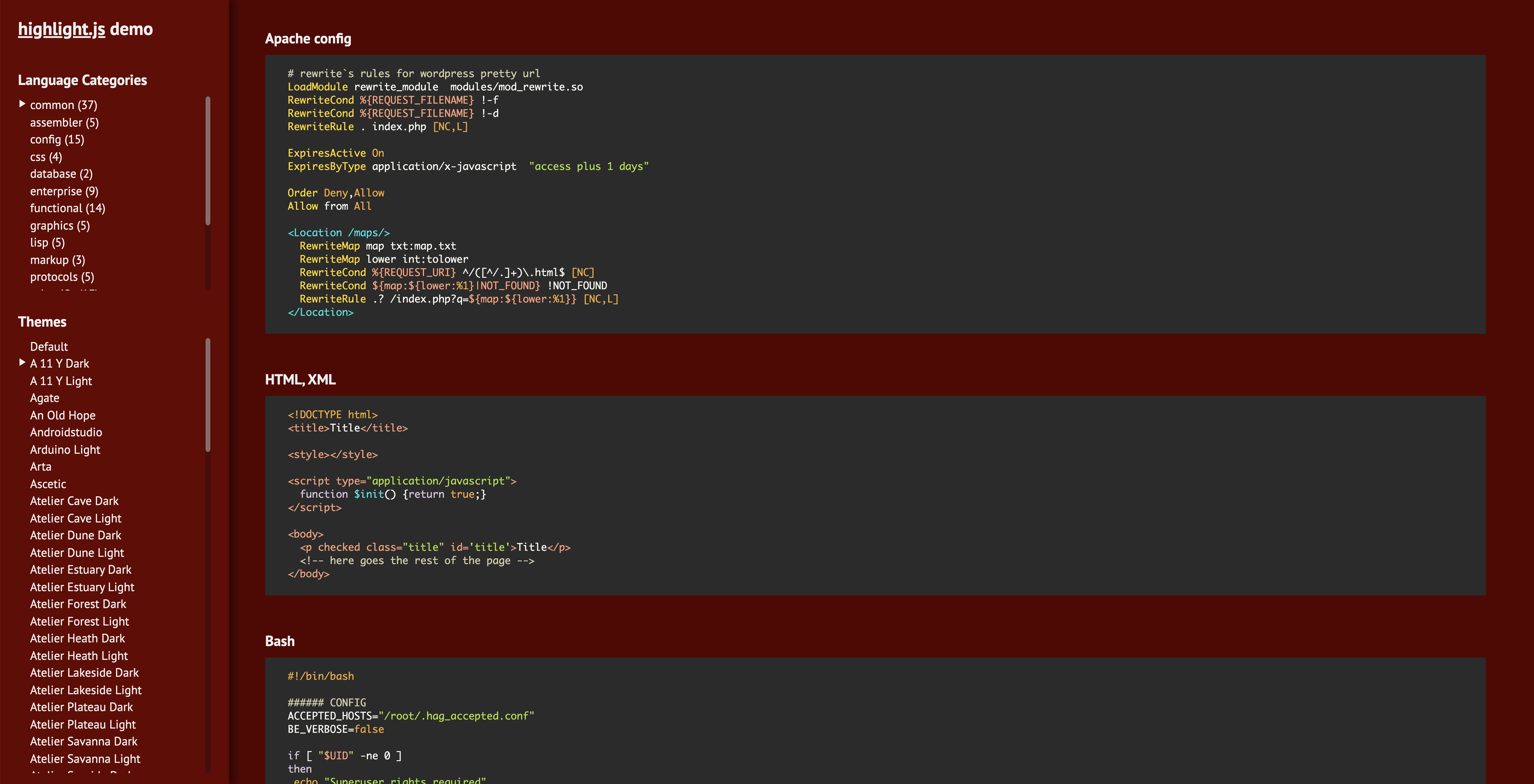
highlight.js demo
highlightjs.org
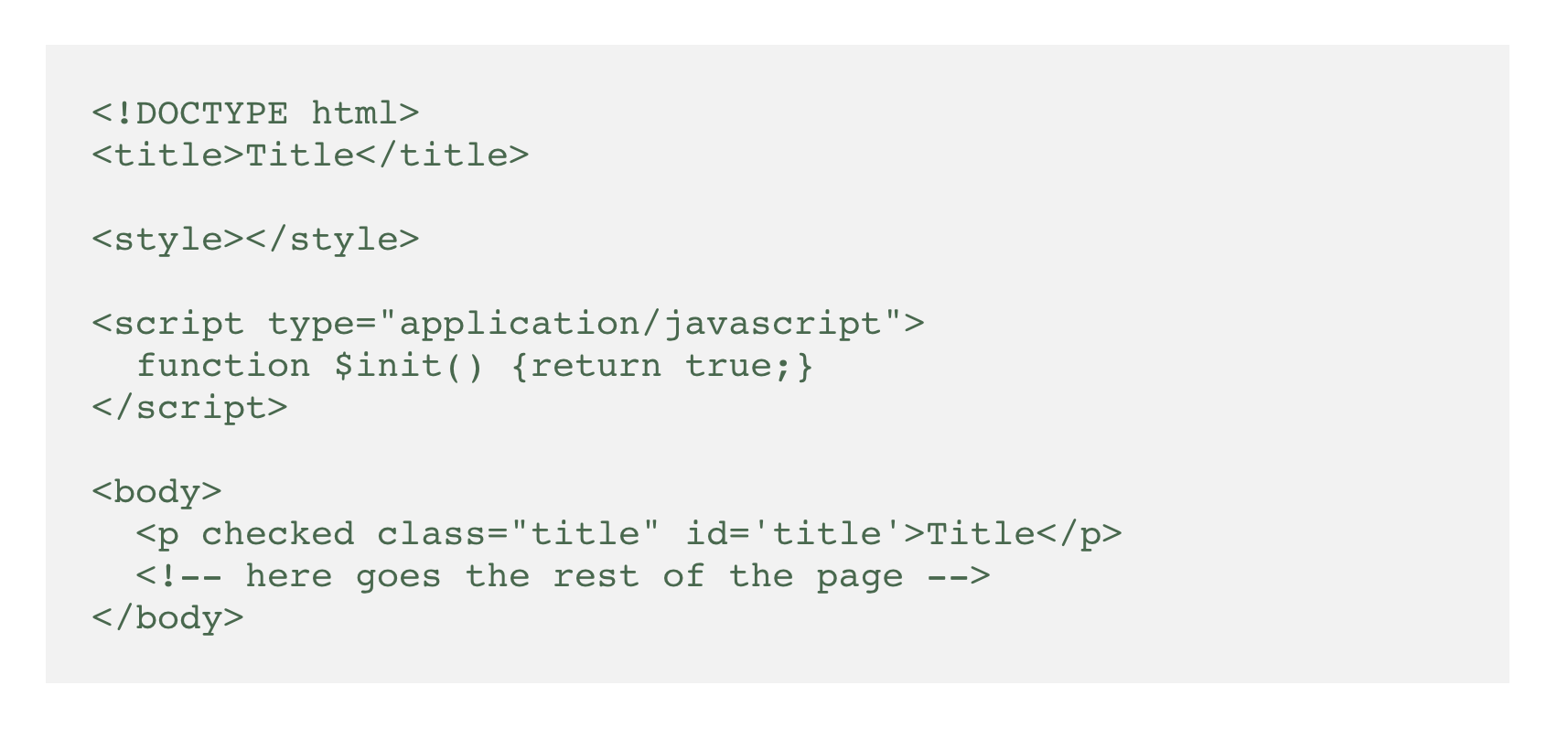
테마 추가에 앞서 highlight.js에서 다운 받을 수 있는 모든 테마의 디자인들을 살펴보고 원하는 테마를 미리 선택해둔다.

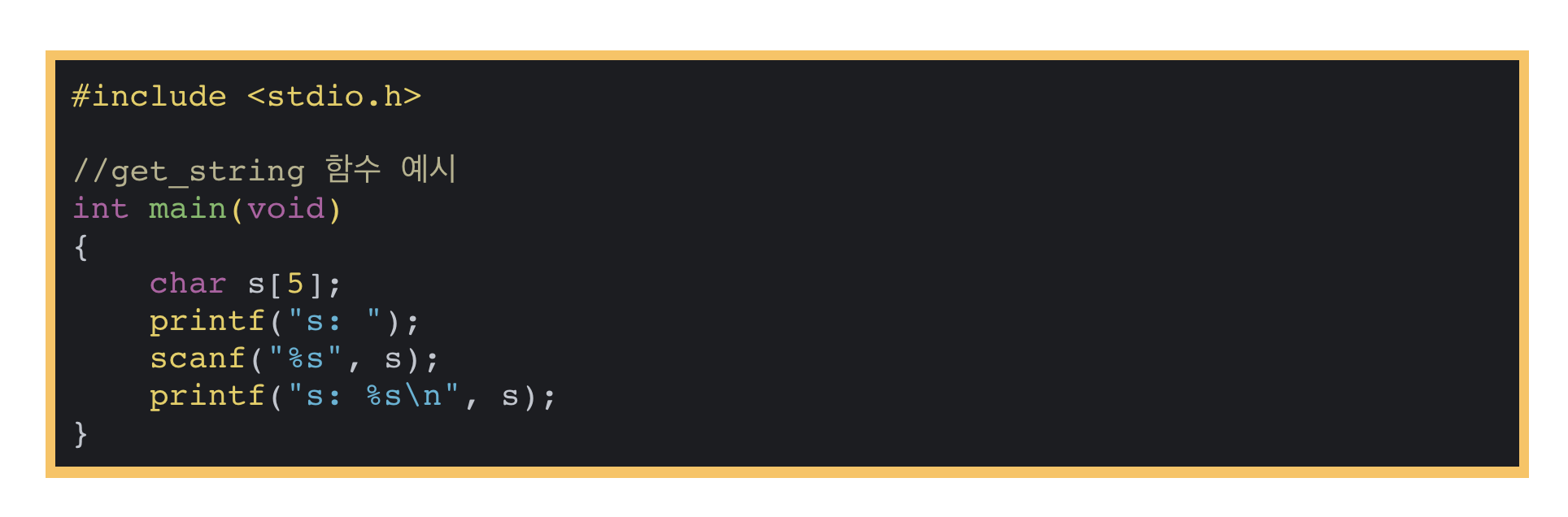
왼편의 언어 선택에서 자주 사용하는 언어를 선택한 뒤 테마 리스트를 클릭해가면서 디자인의 차이를 살펴볼 수 있다. 기본 제공 중인 테마의 HTML 코드 예시도 이 사이트에서 캡쳐했다.
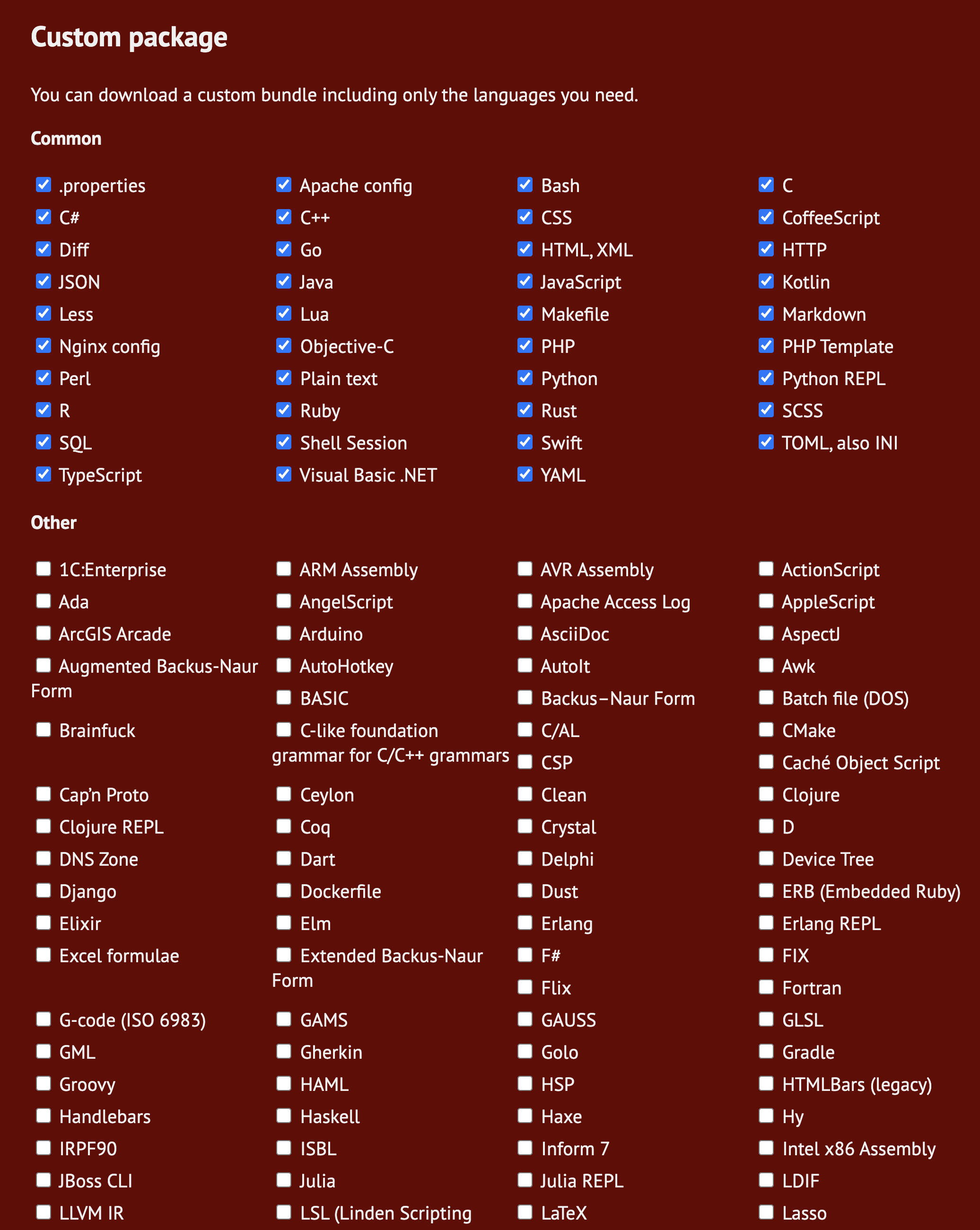
2.2 커스텀 패키지(Custom package) 다운로드하기
Getting highlight.js
Hosted A prebuilt version of highlight.js with 39 commonly used languages is hosted by following CDNs: cdnjs jsdelivr unpkg You can find the list of commonly used languages below in the custom download form. For other available styles look into the highlig
highlightjs.org

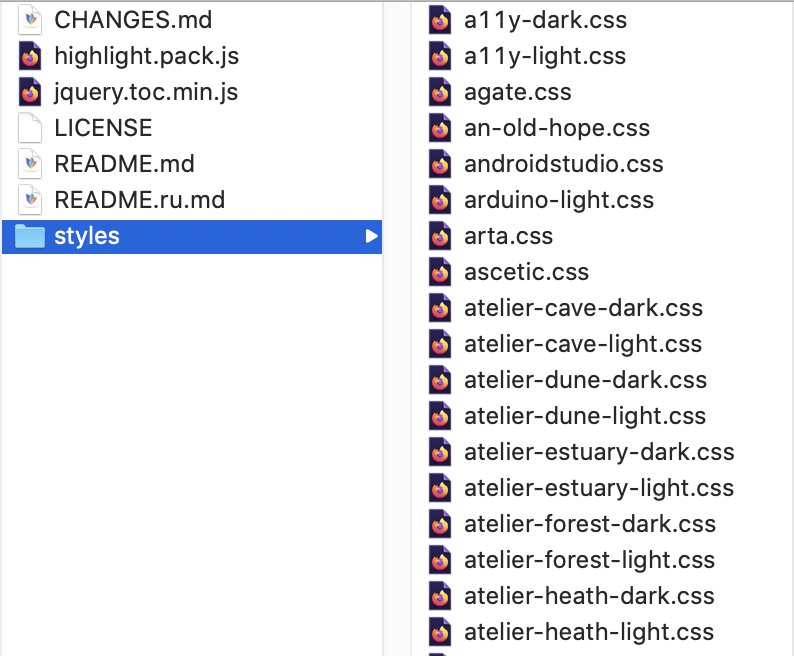
Custom package에서 자주 사용하는 언어들에 체크 한 뒤 하단의 Download 버튼을 눌러준다. 다운로드된 압축 파일을 압축 해제하면 아래와 같은 파일들을 볼 수 있다.

참고로 아이콘 모양은 기본 설정 브라우저에 따라 다르게 보인다.
2.3 티스토리 블로그 스킨 편집


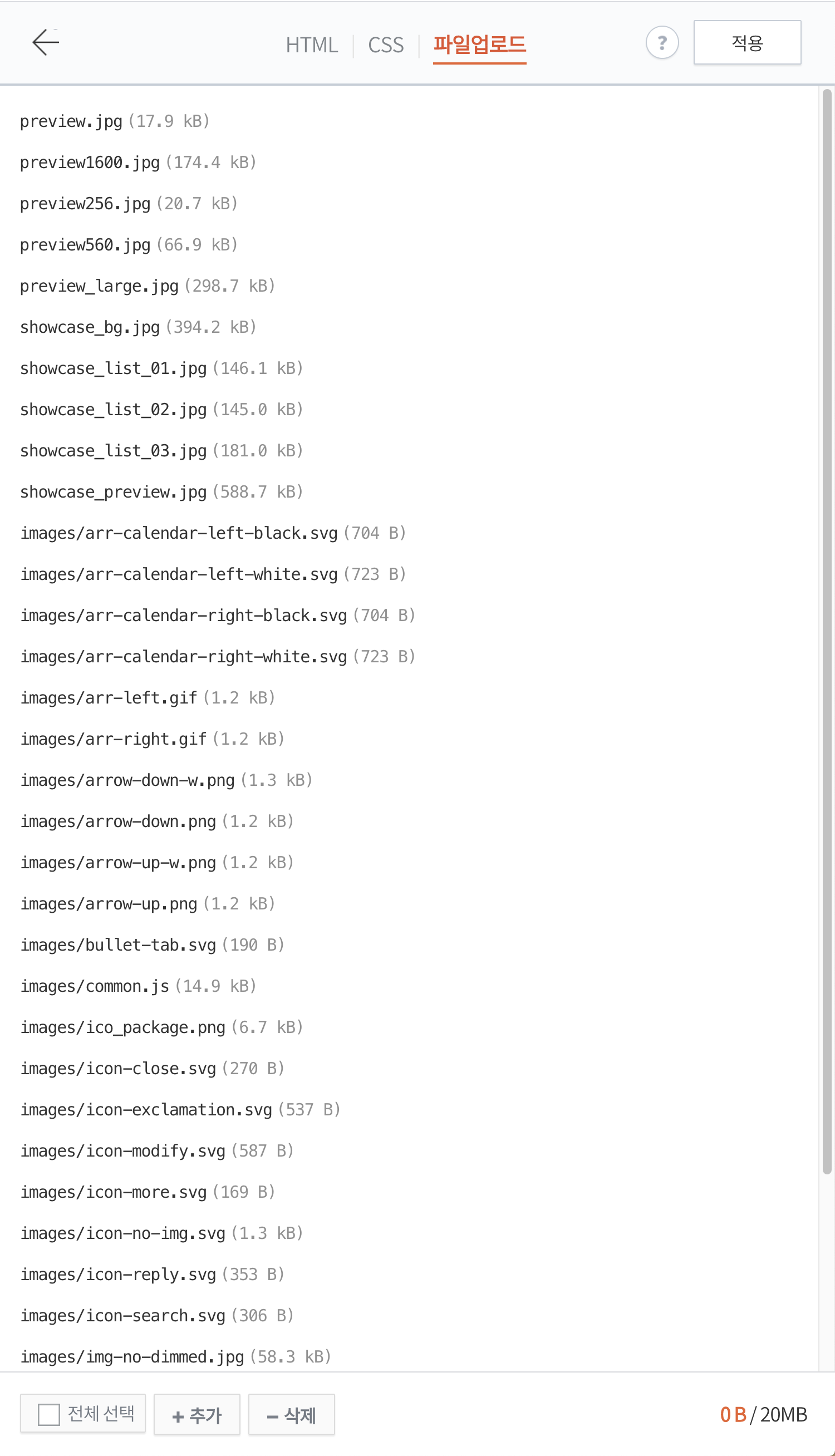
테마를 적용하기 위해 티스토리 블로그 관리 홈> 스킨편집> HTML 편집을 클릭한 뒤 '파일업로드'를 클릭한다.

아래 +추가 버튼을 클릭 후 highlight.pack.js와 styles 폴더 내의 원하는 스타일.css 두 가지 파일을 업로드 해준다.

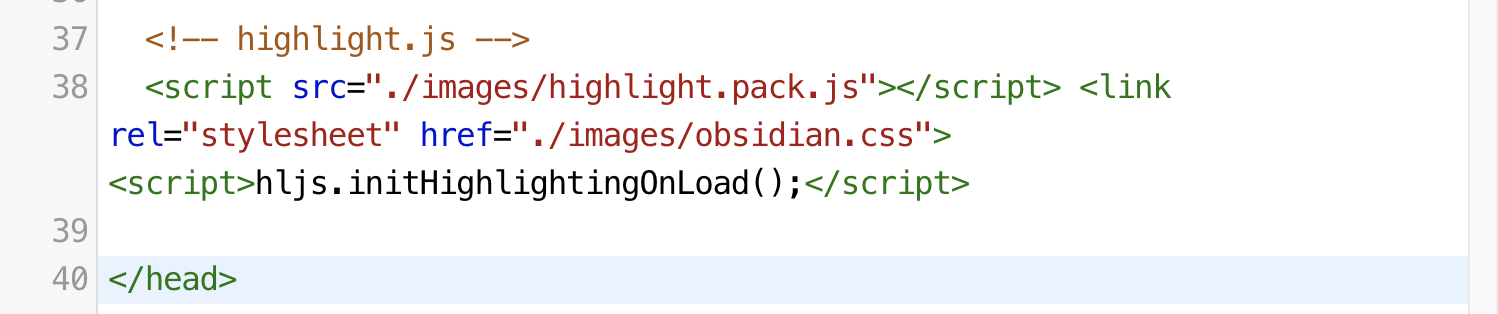
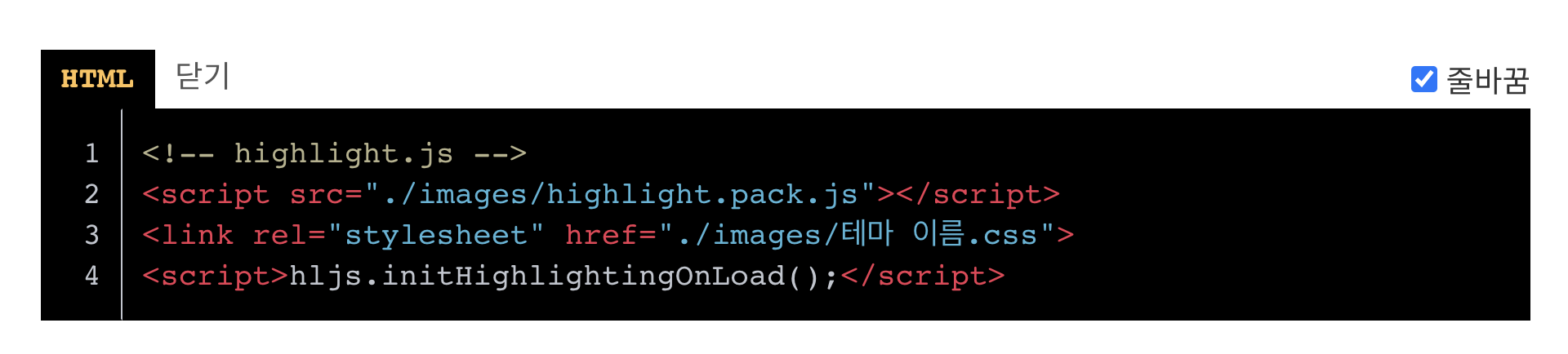
업로드 한 이후, 다시 HTML 편집으로 돌아간 뒤, 아래 코드를 </head> 직전에 추가해준다.
<!-- highlight.js -->
<script src="./images/highlight.pack.js"></script>
<link rel="stylesheet" href="./images/테마 이름.css">
<script>hljs.initHighlightingOnLoad();</script>
코드 내의 '테마 이름'은 파일 업로드에 올린 테마 이름과 같은 이름으로 바꿔주면 된다.

참고로 적용 예시는 obsidian이지만, 글 작성일 기준 an old hope 테마를 적용한 상태다.
3. 코드 블럭에 테마 스타일 적용하기

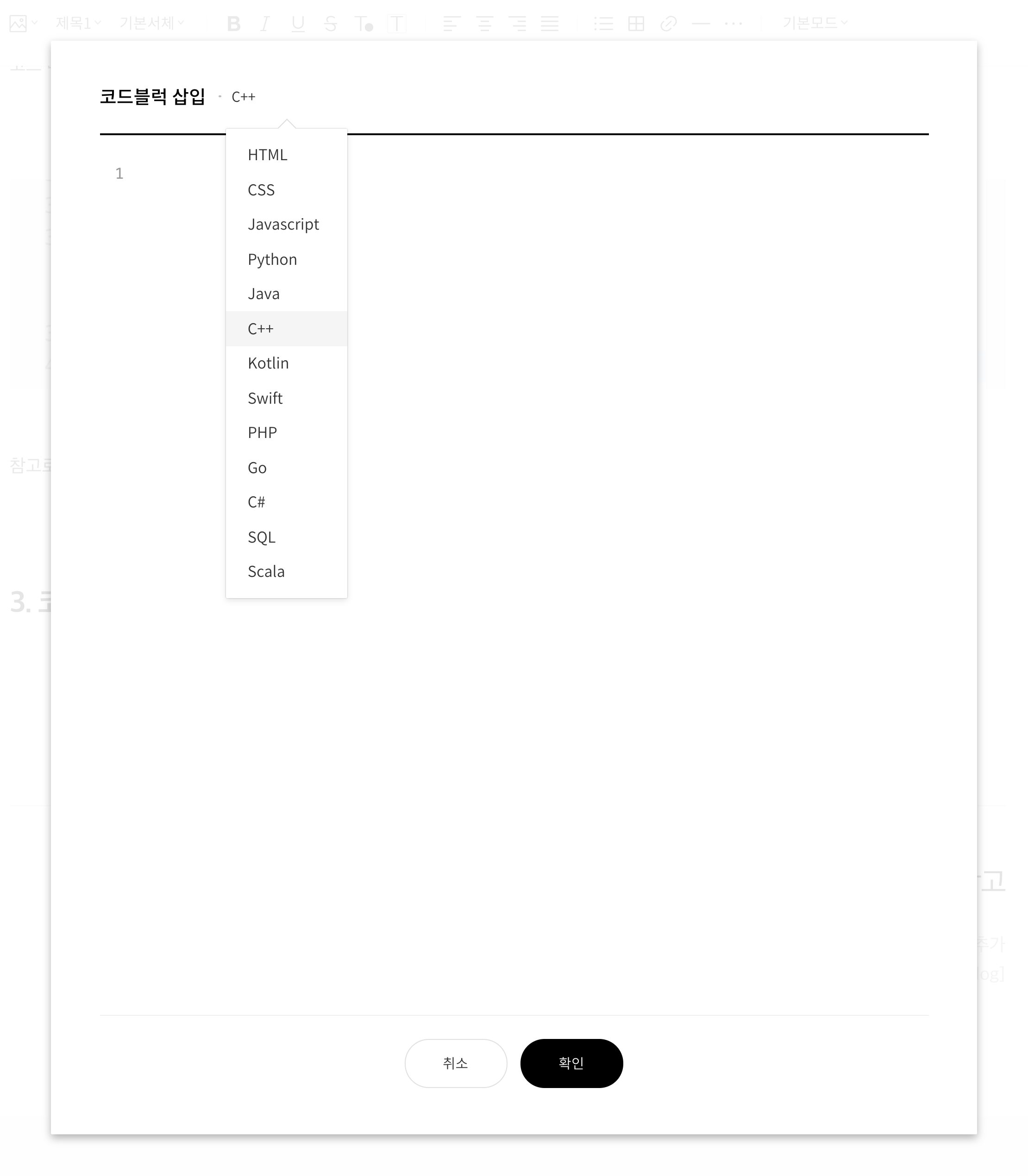
글쓰기에서 코드 블럭을 이용하여 글쓰기를 할 때, 원하는 코드 언어를 지정해서 사용하면 해당 언어 스타일에 맞게 코드 문법 강조 테마가 적용된다. 만약 원하는 언어가 선택 목록에 없을 경우에는 HTML수정으로 코드 블럭 스타일 코드를 직접 수정해 주면 된다.

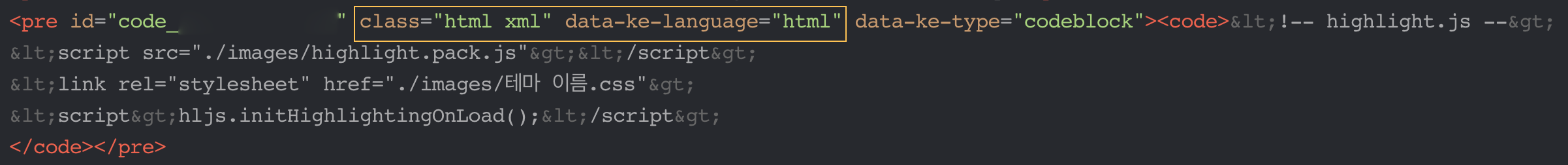
ctrl+f로 <pre를 찾은 뒤 class와 data-ke-language 부분을 원하는 언어로 수정해주면 된다. 보통은 <code class="launguage-html"> 이런 식으로 한 번만 작성하는 것 같은데 각 언어별 정확한 적용 코드는 잘 모르겠다.
C언어의 경우엔 class="c arduino" data-ke-language="c"로 입력하면 된다. 귀찮을 경우 class="c" data-ke-language="c"로만 입력해도 다시 기본모드 적용 후 HTML모드로 보면 알아서 class="c arduino"로 바뀌어있다.
4. 본문 내 코드 블럭 스타일(CSS) 바꾸기
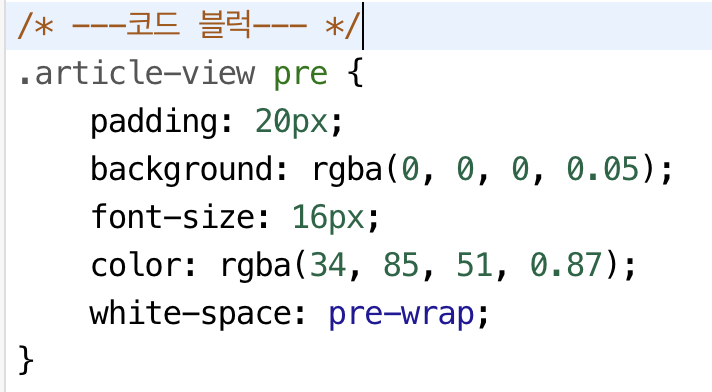
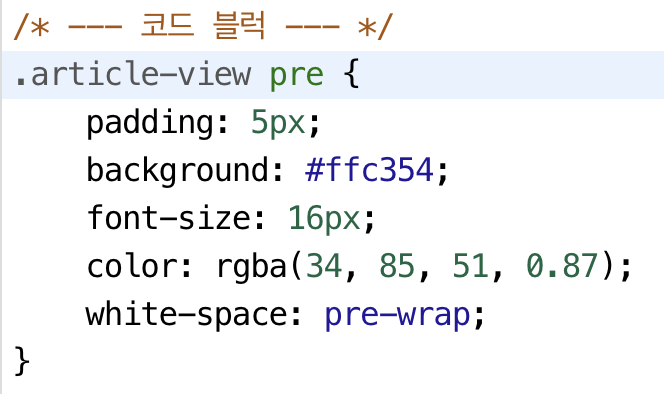
Odyssey 스킨 기준 코드 블럭에 별다른 스타일을 지정하지 않았을 경우 아래와 같은 값을 가진다.



기본 설정된 padding값이 커서 어두운 테마를 적용했을 경우엔 이질감이 든다.


padding + background를 바꾼 예시. 광활한 padding보단 나은데 아예 행 번호랑 언어 이름까지 출력되게 바꾸고 싶은 욕심이 생김. 열심히 구글링해봐야겠다.
+++추가(21.02.15)

티스토리 블로그에서 마음에 드는 코드 블럭 디자인 발견해서 바로 적용했다(출처는 본문 아래 참고에 명시).
- 줄 번호 표시
- 줄 시작번호 지정 가능
- 줄 강조 가능 ([3,5,7-10]과 같은 배열로 표시, 7-10같이 범위도 지정 가능)
- 자동 줄바꿈
pre-wrap적용 시 바뀐줄에도 들여쓰기indent유지 - 코드상 색상값(예:
#FFFFFF,black,rgb(125,125,125)등)에 어떤 색인지 보여주는 컬러박스 추가 - 괄호
{},[],()및 태그 (예:<li></li>) 에 마우스 오버시 짝 표시 (클릭시 표시 유지)
(짝이 없을 경우 빨간색으로 표시됨, 태그는 코드문법강조 플러그인 또는 highlightjs 가 적용되어 있을 때만 작동) - 코드 복사 시 텍스트로 변환 및 들여쓰기 유지
pre별 설정 개별 적용 가능
다양한 기능이 포함된 완전체 코드블럭 느낌. 적용 후에 code에 미리 설정해둔 css설정이랑 겹쳐서 오류가 났었는데 코드 블럭 내에 적용된 css 값에 !important(설정 값 뒤에 적을 경우 해당 코드를 우선 적용할 수 있도록 해준다)입력 후 문제 해결.
참고
티스토리 highlight.js 설정 및 Syntax Highlight 플러그인 언어 추가
출처: https://juahnpop.tistory.com/191 [Blacklog]
코드블럭 - 줄번호 & 추가 기능 (v2. 풀버전)
출처: https://alikong.tistory.com/46 [오리지널 알릭2]
21.02.15 | 코드 블럭 링크 추가
'BLOG > Tistory' 카테고리의 다른 글
| [티스토리] 구글 애드센스 반응형 디스플레이 광고 화면 폭에 따라 크기 다르게 지정하기 + 배너 광고 가운데 정렬하기 (0) | 2021.01.18 |
|---|---|
| [티스토리] 네이버 서치어드바이저(Search Advisor)로 네이버에 검색 노출하기 (0) | 2021.01.13 |
| [티스토리] 구글 서치콘솔(Google Search Console) 연동으로 검색 유입 분석하기 (0) | 2021.01.12 |
| [티스토리] 블로그 포스트 주소 설정(숫자/문자) 변경하기 (0) | 2021.01.11 |
| [티스토리] 블로그 제목 폰트 변경하기 (상업적 이용 가능한 무료 한글 폰트) (3) | 2021.01.07 |