애드센스에 사이트 연결하기
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.co.kr

구글 아이디로 로그인 후 메뉴> 사이트 클릭

메뉴> 사이트 클릭 후 오른쪽 상단의'사이트 추가'를 누른 다음 티스토리 주소를 입력한다.

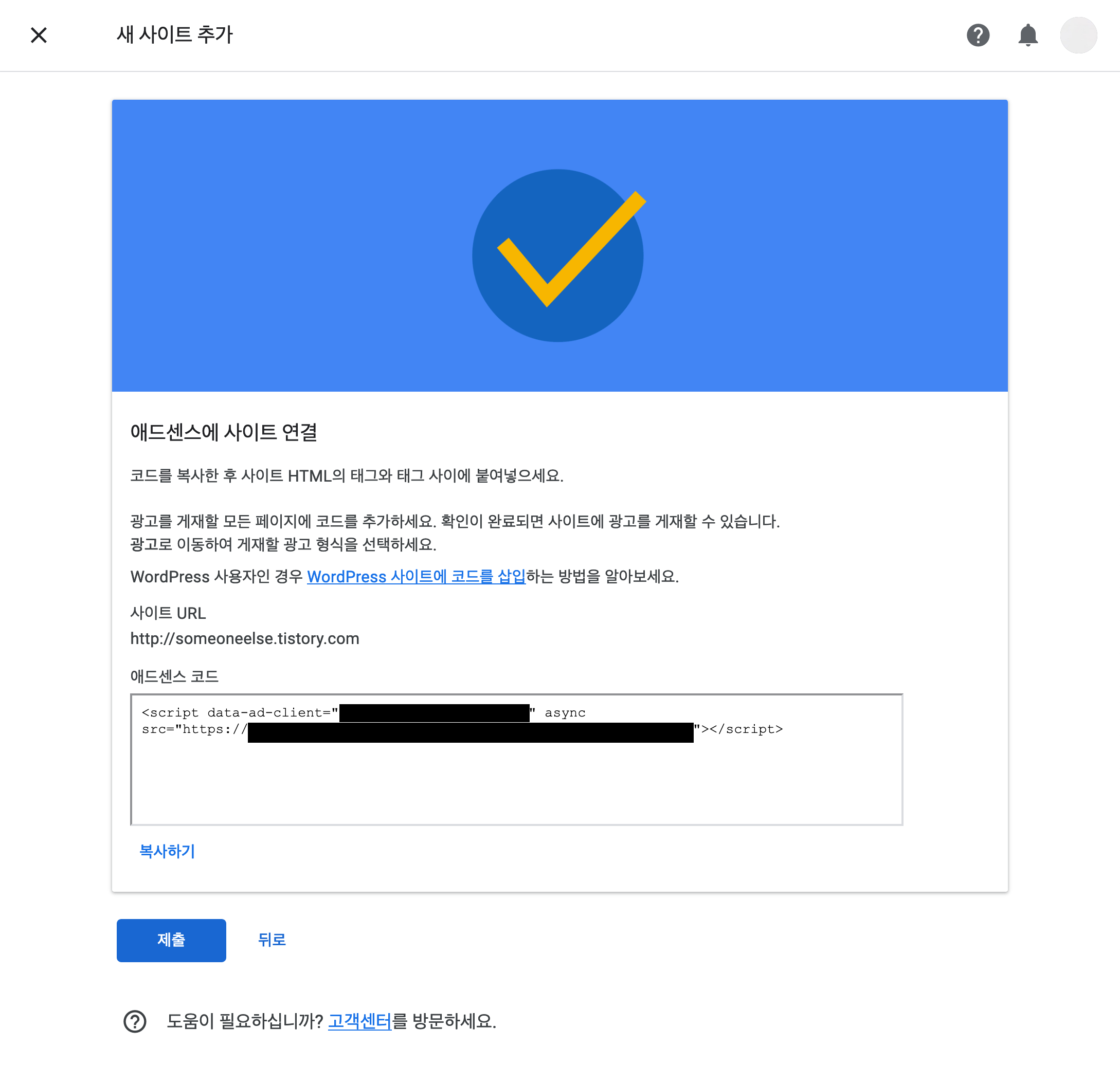
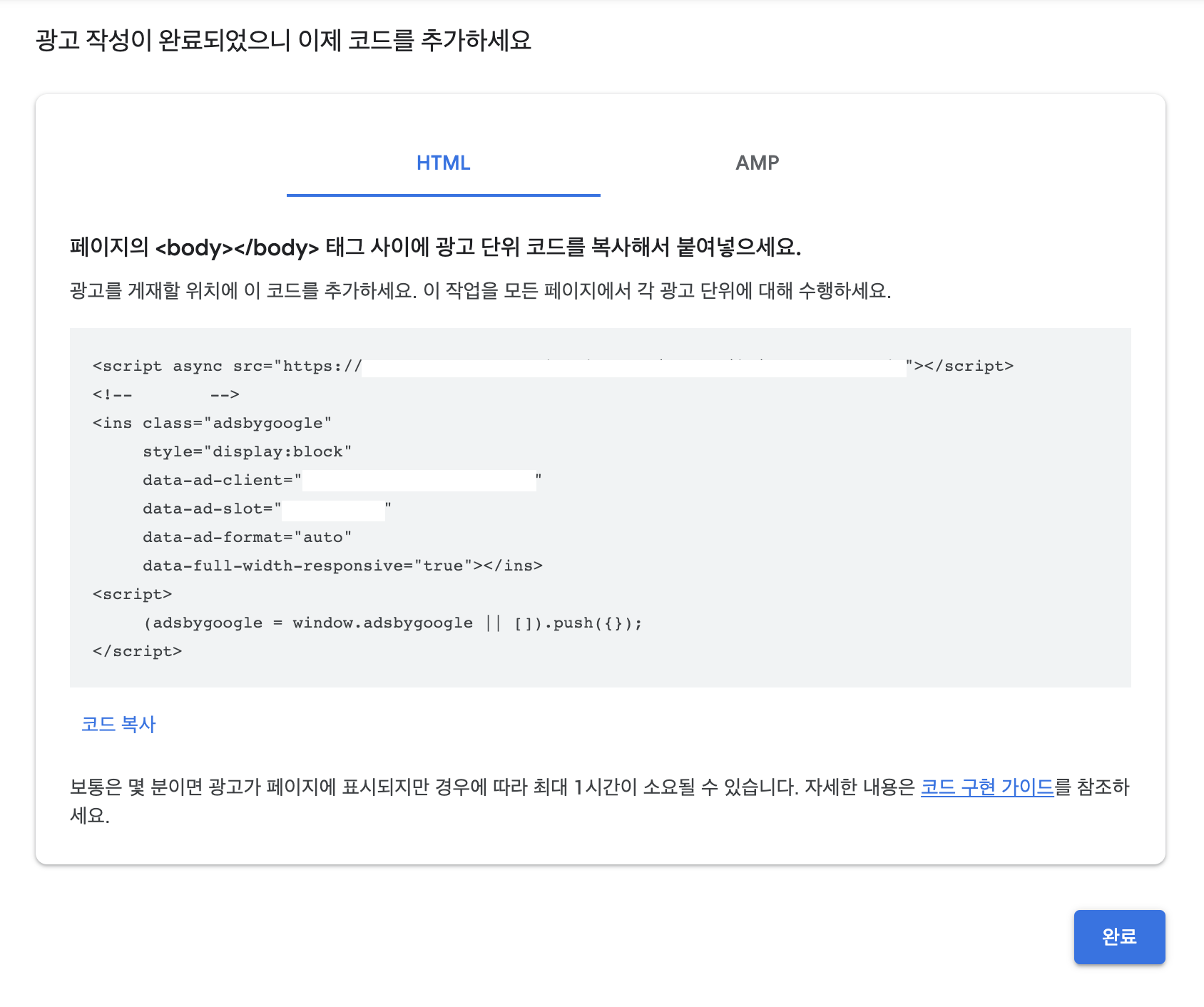
사이트를 추가하면, 애드센스와 사이트의 연결을 위해 코드를 복사하여 사이트 내 HTML 소스에 붙여 넣으라는 안내가 뜬다.
티스토리 사이트에 가서,


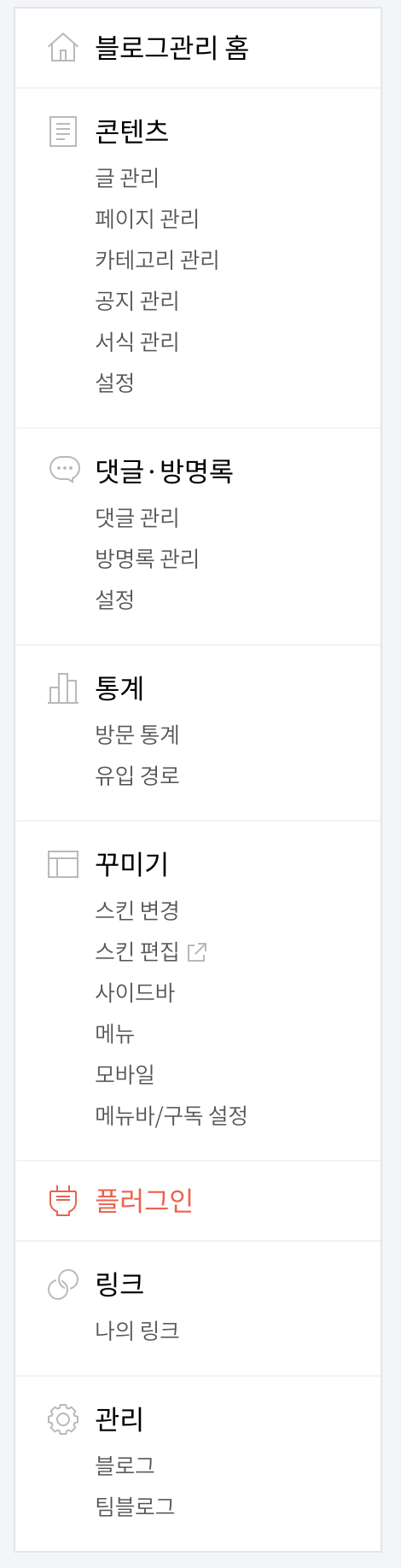
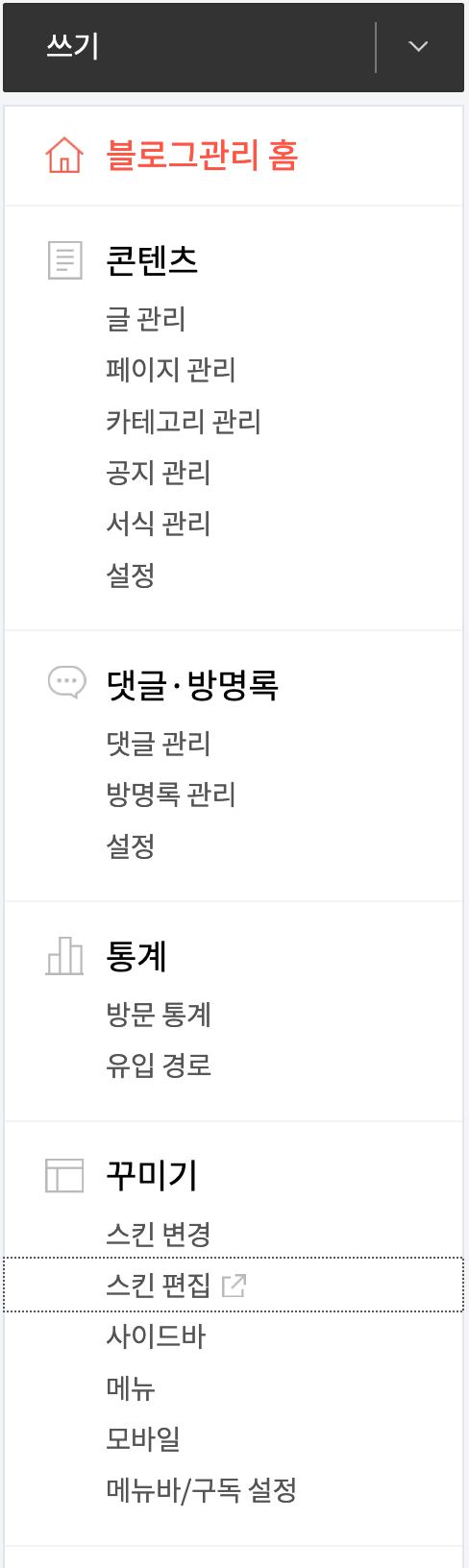
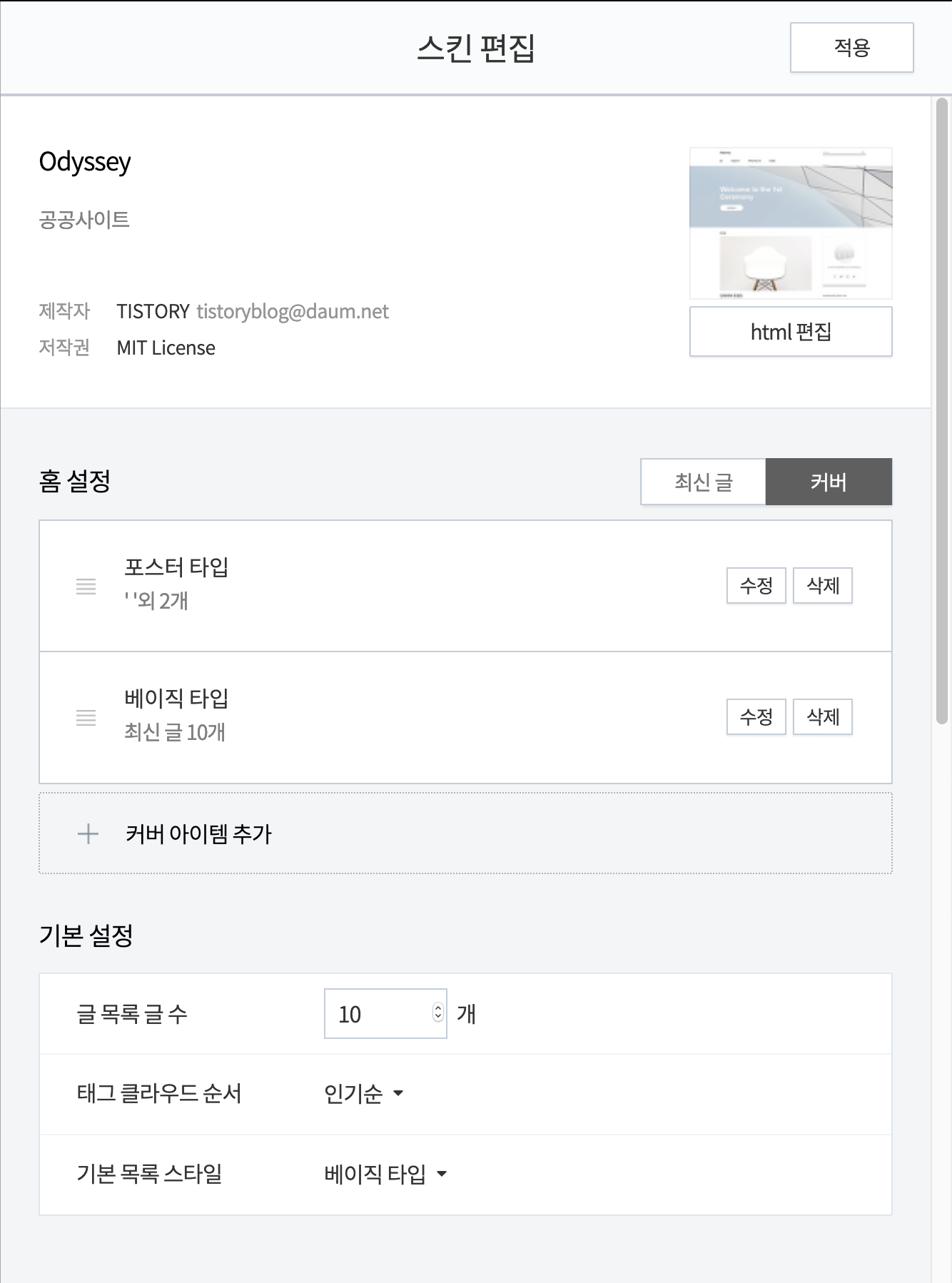
블로그관리에 접속 후 꾸미기; 스킨편집> HTML편집 클릭.

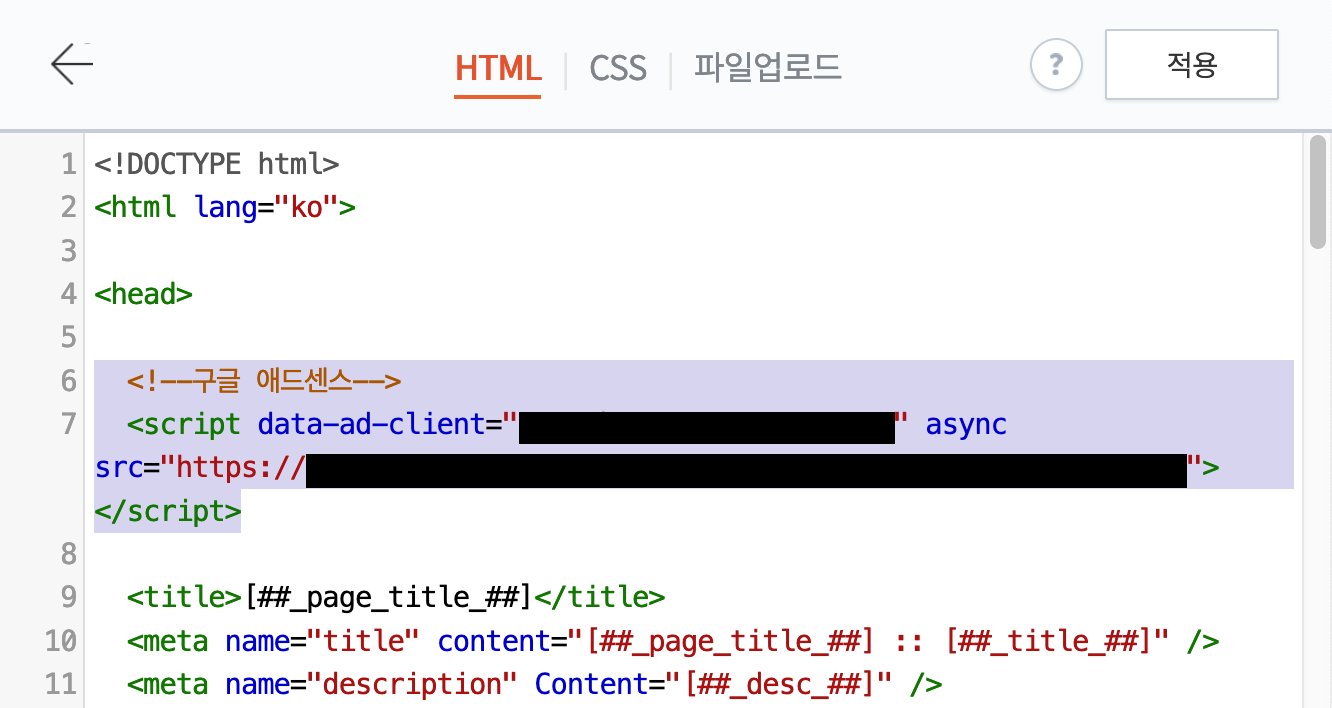
<head> 밑에 <!--구글 애드센스--> 입력 후 아까 복사한 코드를 붙여넣기 해준다. 이때, <!-- -->는 아래 코드가 어떤 코드인지에 대해 설명하는 이름표 같은 개념으로 원하는 대로 기입하면 된다.


다시 구글 애드센스로 돌아가서 제출 버튼을 클릭하면, 광고 게재 여부를 검토 후 알림을 준다고 뜬다.
애드센스 광고 코드 생성하기
애드센스 승인이 났다면, 광고 코드 생성에 앞서 광고를 어느 위치에 어느 크기로 넣을 것인지 결정이 필요하다. 나의 경우 Odyssey 스킨으로 웹과 모바일을 연동하여 사용했는데, (작성일 기준) 카카오 애드핏과 함께 1. 피드 하단 반응형 광고 + 2. 사이드바 가로 고정형 광고를 사용했다.

크기와 위치에 대한 부분이 정해졌다면 애드센스 로그인> 메뉴> 광고> 개요를 클릭.

원하는 위치에 직접 광고를 넣고 싶다면 '디스플레이 광고' 클릭. 개인적으로 피드 내에 광고를 넣는 형태인 인피드와 자동 삽입은 선호하지 않아서 추가 설정은 안 했다. 참고로, 스크린샷엔 3가지 광고밖에 보이지 않지만, 규모가 있는 블로그의 경우엔 '일치하는 콘텐츠'라는 광고가 추가로 보인다고 한다.

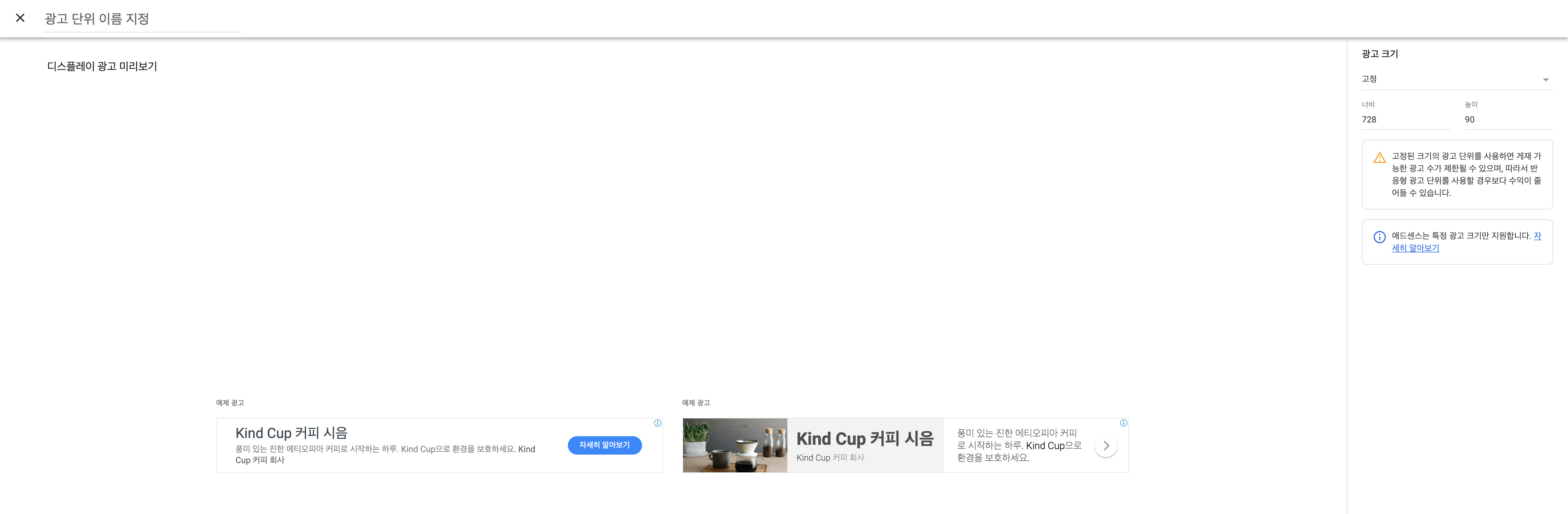
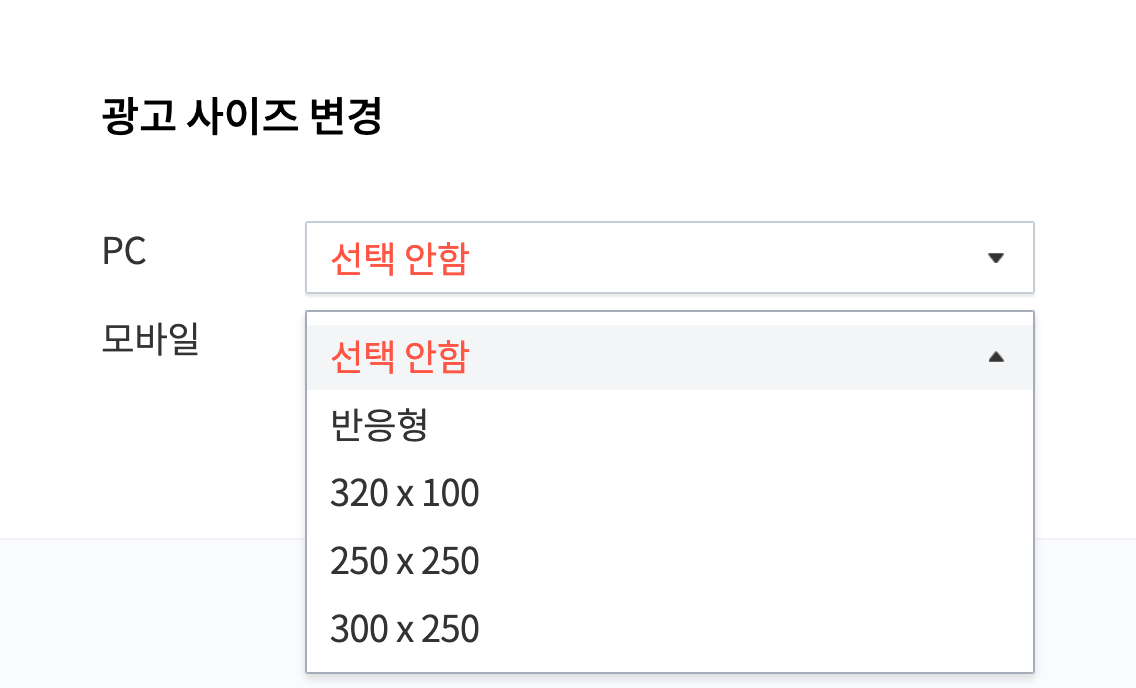
고정형은 원하는 사이즈를 직접 입력하면 된다. 티스토리 플러그인(아래 설명 예정)에서 원하는 위치(pc); 상단 좌우 /상단 전체/ 하단 전체 1개 / 하단 2개 중에서 각각 넣고 싶은 곳을 설정하면 광고 크기를 제안해 주므로 참고하여 넣으면 된다.

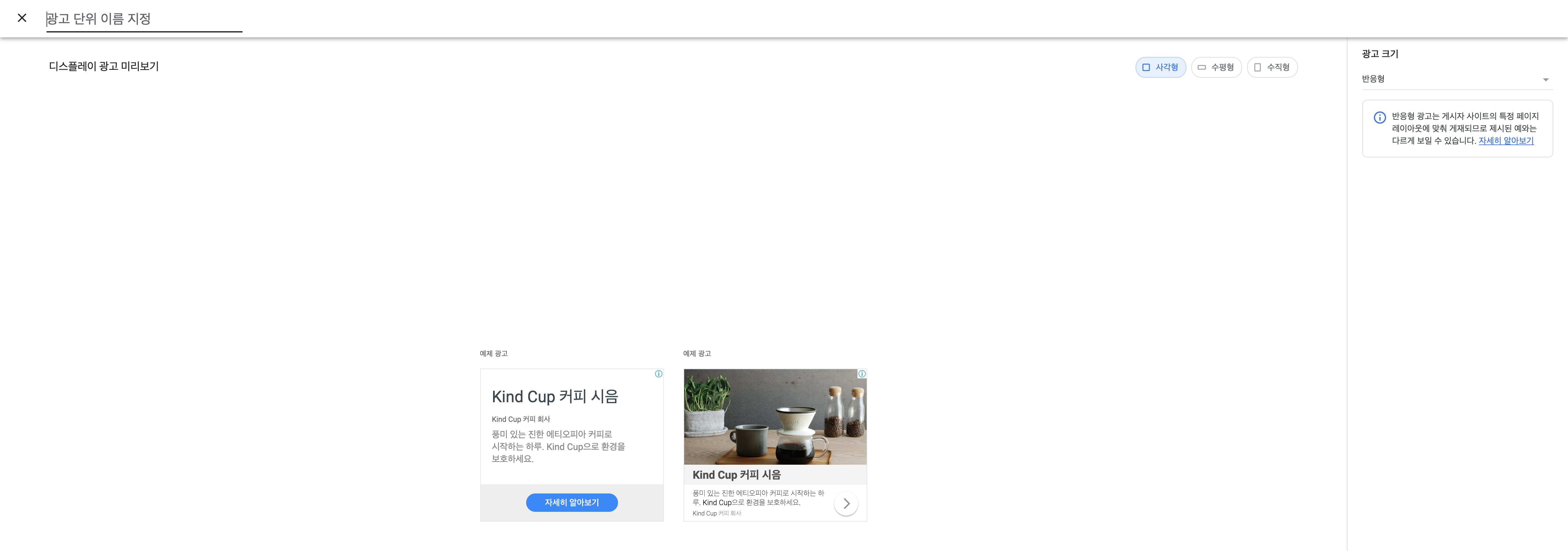
반응형은 레이아웃에 맞게 알아서 광고 크기가 달라지기 때문에 웹-모바일을 굳이 분리할 필요가 없는 경우에 편리하게 사용할 수 있다. 다만 크기를 직접 설정하지 못하는 게 단점. 사이드바에 반응형 한 번 시도해 봤다가 세로로 엄청 긴 화려한 광고 생긴 거 보고 식겁해서 고정으로 바꿨다.
사이즈에 대한 조정이 끝났다면 '만들기' 버튼을 클릭.

참고: https://support.google.com/adsense/answer/9190028?hl=ko&ref_topic=28893
HTML에서 광고 코드를 붙여넣는 위치(광고 단위) - Google 애드센스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
피드 내에 애드센스 광고 게재하기
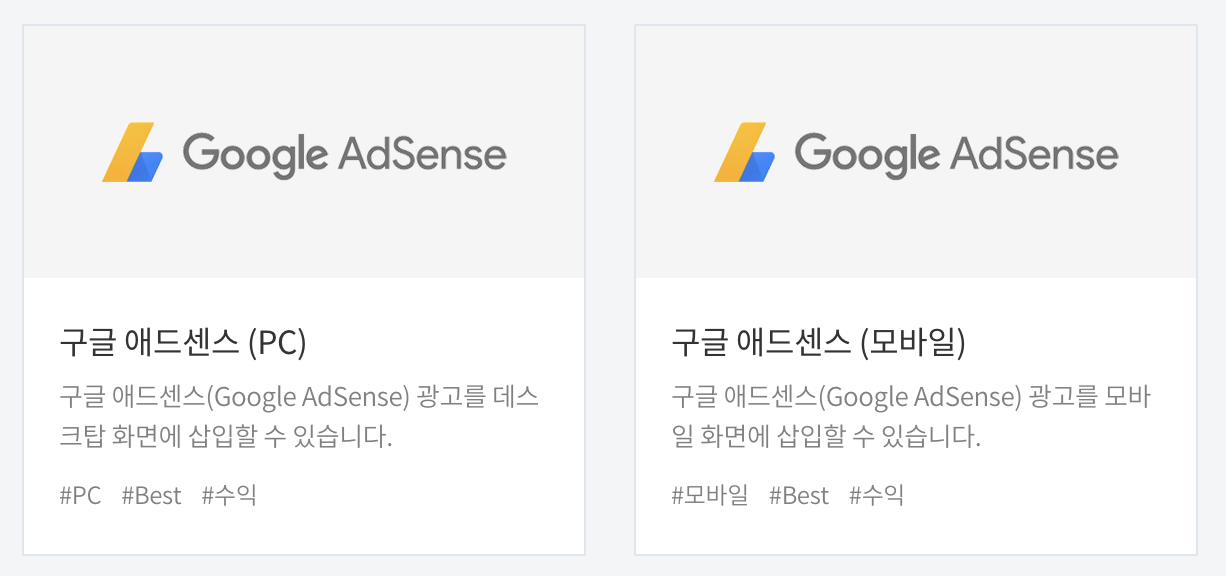
코드를 복사한 뒤, 티스토리 블로그 관리로 들어가서 '플러그인'을 누른 후 원하는 구글 애드센스 플러그인을 클릭한다.




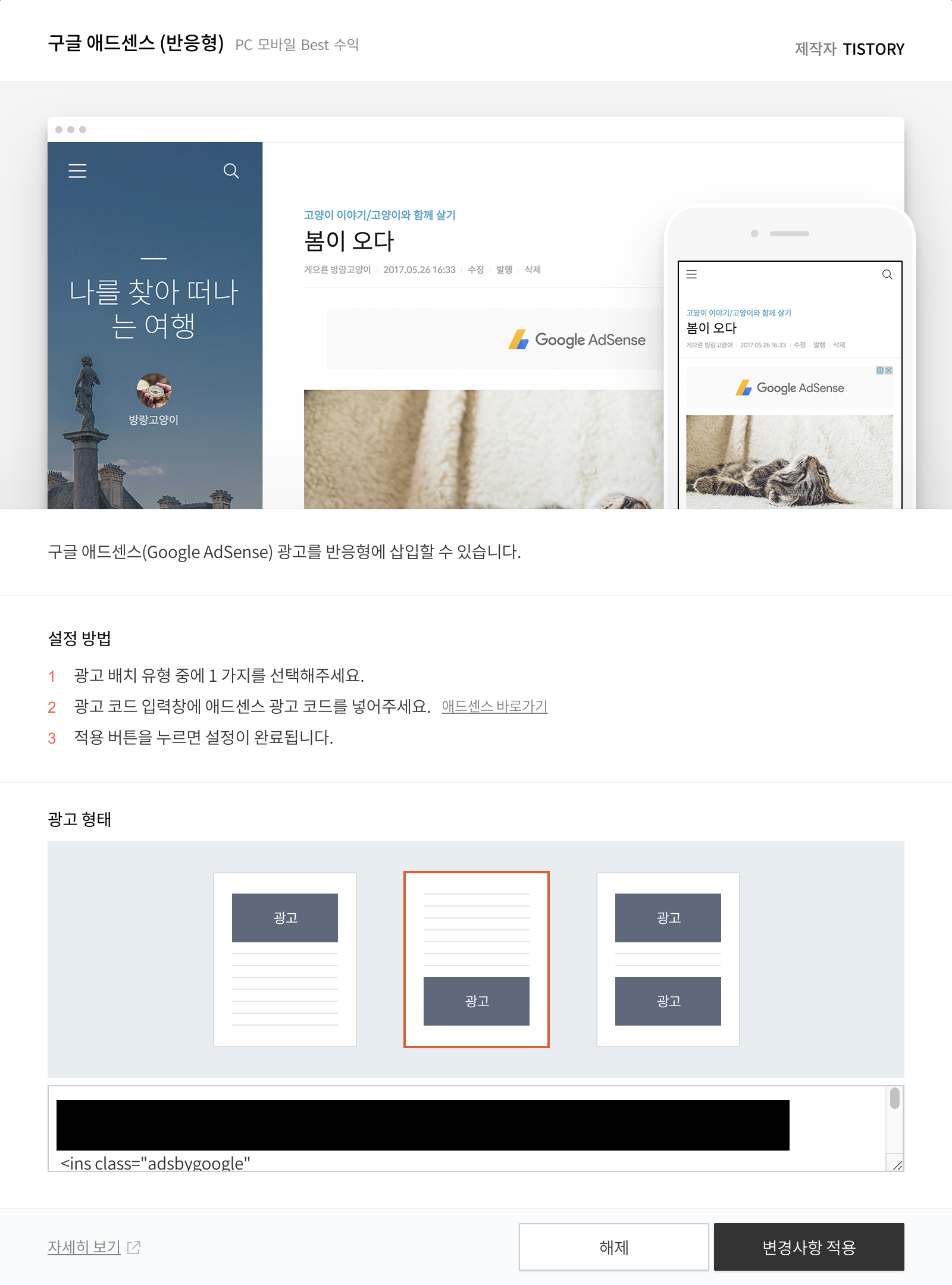
클릭 후 피드 내에 광고를 삽입할 위치를 지정한 다음 복사한 코드를 붙여 넣기 후 '변경사항 적용'을 눌러주면 끝. 최대 1시간 이내에 결과를 확인할 수 있다.
+++추가(21.01.09)
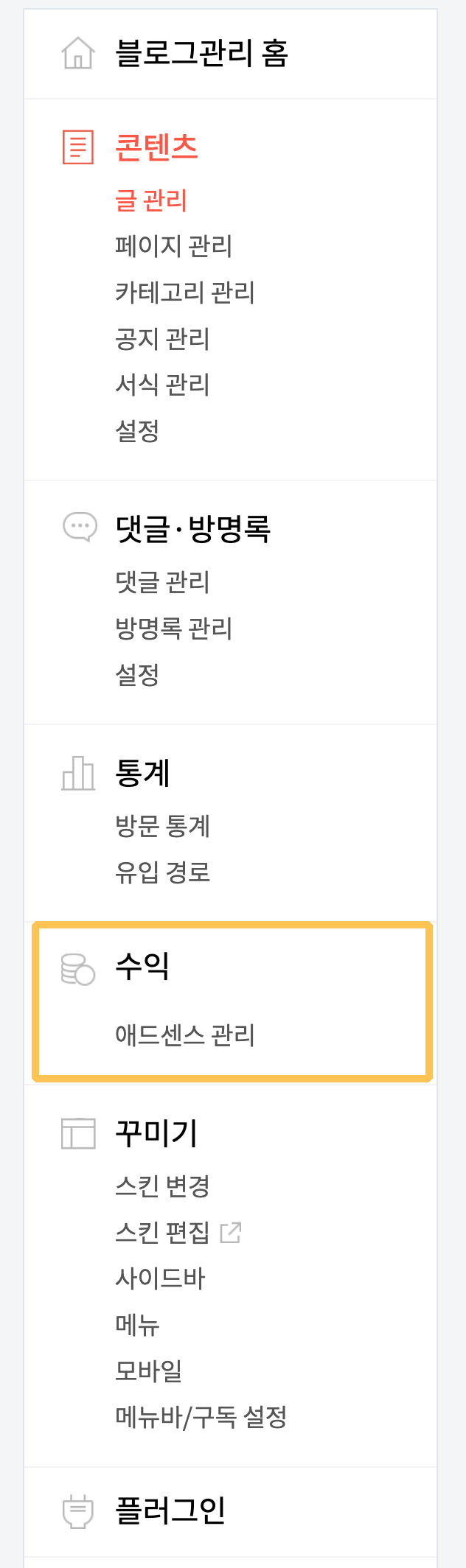
티스토리 업데이트 이후 티스토리 내 구글 애드센스 연동으로 간편하게 광고를 넣을 수 있다.


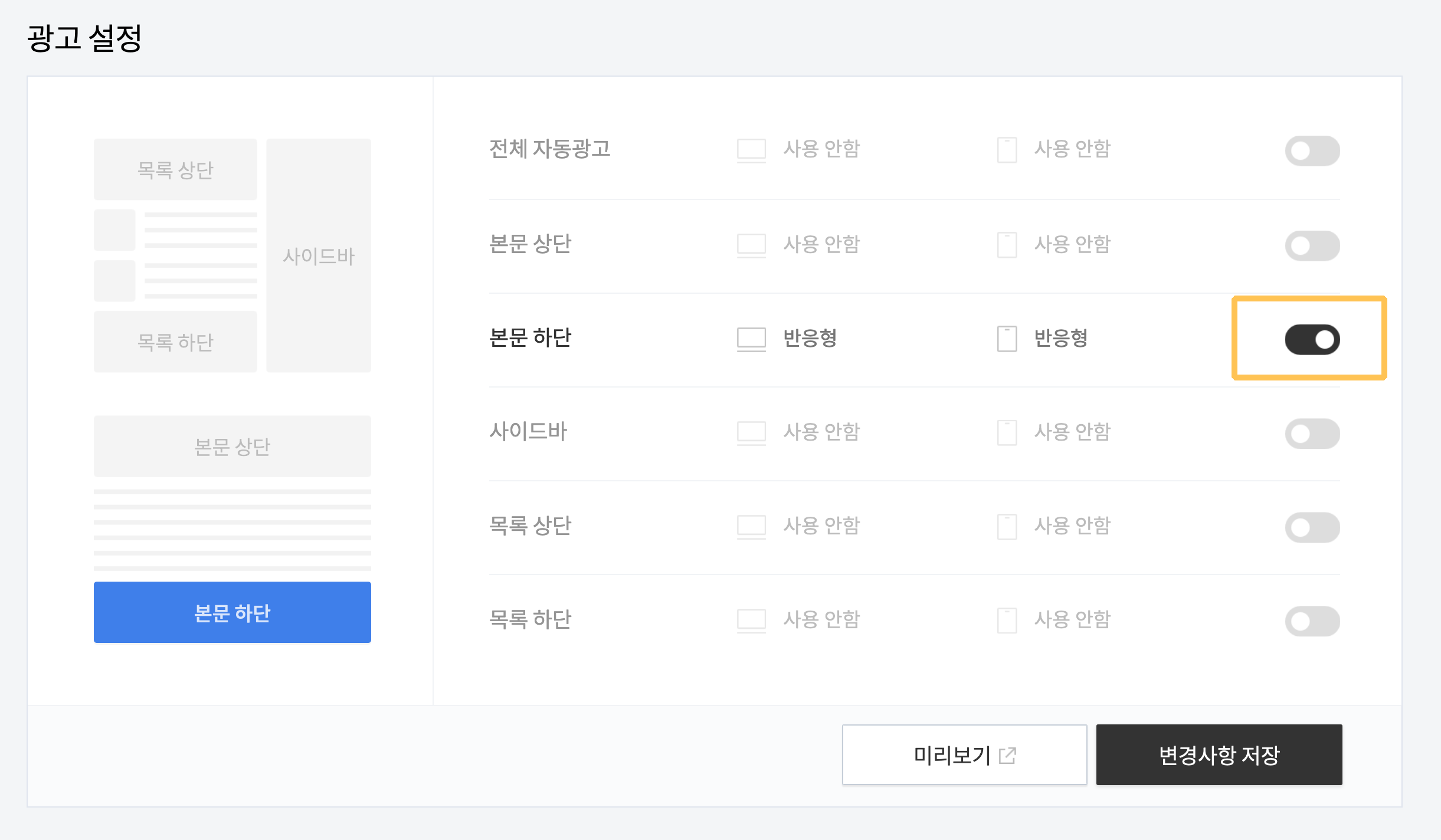
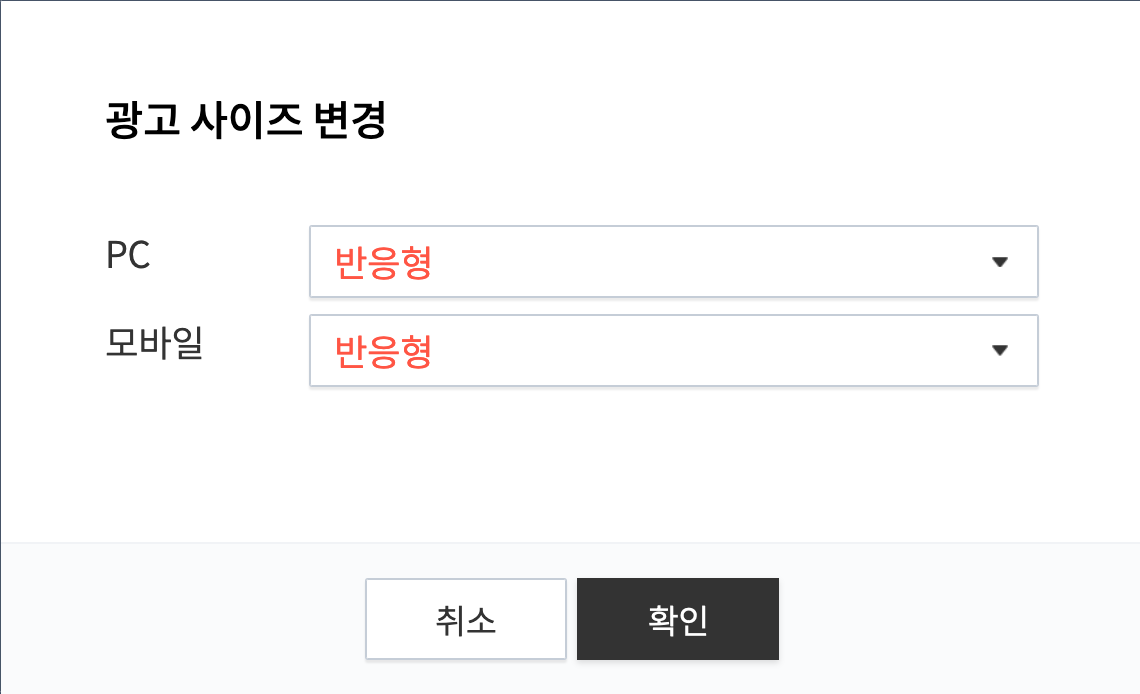
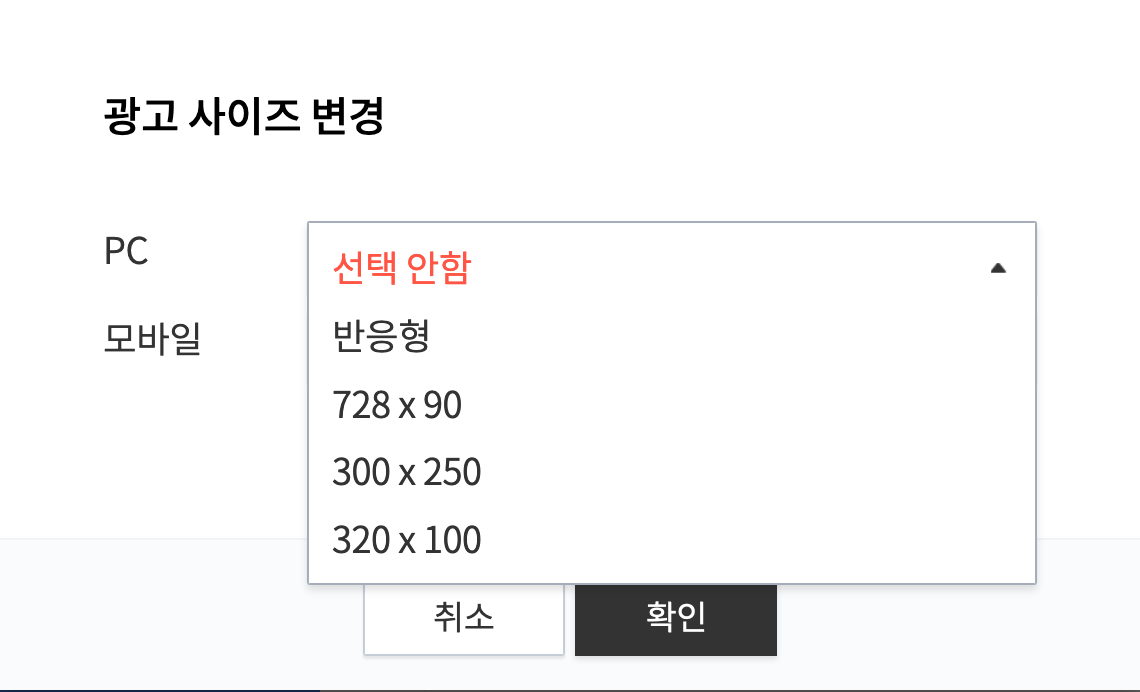
애드센스 신청용 구글 아이디를 연동한 이후에는 원하는 광고 위치를 지정 후 미리볼 수 있다. 아직 승인이 되지 않은 상태여도 미리 지정이 가능한데, 이 경우에는 광고 위치에 구글 애드센스 로고가 나온다.


수정 버튼은 설정 on/off 버튼 옆에 마우스를 갖다대면 나온다.



위 예시는 '본문 하단' 기준.
사이드바에 애드센스 광고 게재하기

△ 내 경우 티스토리 초기 사이드바 하단에 애드센스 고정형 + 애드핏 고정형 총 2개를 설정했었다. 사이즈는 320*50으로 통일.
사이드바 광고 설정에 앞서 코드가 필요하므로, 맨 처음 설명한 것처럼 구글 애드센스 접속 후 새로 디스플레이>고정형> 사이즈 입력 후 코드 복사한 뒤, 이번엔 블로그 관리>스킨 편집을 클릭. 카카오 애드핏은 플러그인을 이용하여 추가할 수 있지만, 구글 애드센스의 경우 HTML 편집이 필요하다.



사이드 바의 코드는 <head>가 아니라 <body>태그 내 하단에 위치하므로 스크롤 쭉쭉 내려준 뒤 <!-- 카테고리 메뉴 -->(Odyssey 스킨 기준)를 찾으면 된다.
수정 전의 HTML엔 </s_sidebar> 위에 다른 구성요소가 쓰여있을 텐데, 다른 요소의 </s_sidebar_element>와 </s_sidebar> 사이에 엔터를 친 뒤 공간을 확보하여 새로 구성요소를 삽입한다는 의미에서 다시 <s_sidebar_element>를 입력한다. 그 아래에 복사한 코드를 붙여 넣고, </s_sidebar_element>를 한 뒤 적용하면 끝.

적용이 잘 되었다면 블로그 관리> 꾸미기> 사이드바에서도 사이드바용 구글 애드센스가 생성된 것을 확인할 수 있다. HTML로 사이드바 가장 하단에 위치시켰지만 블로그 관리에서 순서를 바꿀 수 있다. 상, 하단 모두 넣고 싶다면 위의 과정을 반복해서 추가해 주면 된다.
광고가 보이지 않을 경우
브라우저 확인하기
20.09.08 애드센스 설정 당시, PC는 Square 스킨 / 모바일은 모바일 웹 자동 연결 사용해서 pc와 모바일이 분리된 느낌이 있어 각각 따로 '고정형 가로 배너' 광고 코드를 포스트 아래에 넣었었다. 몇 시간 뒤 모바일을 먼저 확인해 보니 아직 글이 많지 않아서 그런지 카카오 애드핏(AdFit)처럼 모든 글에 배너가 생성되지는 않았지만 몇 개의 글에 광고가 생성된 것을 확인할 수 있었는데, pc에서는 애드센스 광고가 보이지 않았다. 애드핏은 잘 나오는데 애드센스만 안 나오는 상황이었다. 구글에 검색해보니 pc는 나와도 모바일이 안 나오는 경우는 많은데 pc만 안 나오는 경우를 찾기가 힘들었다. 검색하다보니 어떤 글에서 인터넷 익스플로러를 이용할 경우 광고에 문제가 생긴다는 글을 발견 후 혹시 브라우저 문제인가 싶어서 파이어폭스가 아니라 크롬으로 블로그에 접속하니 매우 잘 보였다. 파이어폭스 광고 차단👍
고정형과 반응형의 차이

고정형 광고 설정 시에 언급되는 것처럼, 고정형의 경우 몇몇 글에서는 광고가 안 보이는 경우가 꽤 오래 지속됐다. 반응형으로 바꾸고 난 뒤로 그런 누락된 부분이 훨씬 적어진 걸 느낀다.
티스토리 앱 (21.01.12 내용 추가)
티스토리 앱으로 볼 경우엔 광고가 노출되지 않는다. 내 경우만 그런가 싶어서 다른 블로그들까지 확인해보니 별도의 조치를 취하지 않은 경우엔 노출이 되지않는 것 같다는 확신을 얻었다. 플러그인으로 연동했을 경우에는 Google adsense로고만 보이고 광고 내용은 보이지 않는다. HTML 편집으로 넣은 경우엔 아예 안보인다. 이건 티스토리 앱에서 자체적으로 해결해줬으면. 알아서 문제 해결하기 힘들어요~.
참고로 카카오 애드핏 광고는 블로그에서도 잘보인다.
2021/01/18 - [블로그/티스토리] - [티스토리] 구글 애드센스 반응형 디스플레이 광고 화면 폭에 따라 크기 다르게 지정하기 + 배너 광고 가운데 정렬하기
[티스토리] 구글 애드센스 반응형 디스플레이 광고 화면 폭에 따라 크기 다르게 지정하기 + 배너
구글 애드센스 반응형 디스플레이 광고를 원하는 위치에 넣어줄 경우 알아서 적합한 크기로 배너 광고를 띄워준다는 장점이 있지만, 대신 크기를 직접 조절할 수 없다는 단점이 있다. 특히 모바
someoneelse.tistory.com
지난 20년 9월 작성한 글 다시 작성 후 올림.
21.01.12 | 광고가 보이지 않을 경우 사례 추가
22.02.26 | HTML관련 링크 추가
'BLOG > Tistory' 카테고리의 다른 글
| [티스토리] 구글 애드센스 반응형 디스플레이 광고 화면 폭에 따라 크기 다르게 지정하기 + 배너 광고 가운데 정렬하기 (0) | 2021.01.18 |
|---|---|
| [티스토리] 네이버 서치어드바이저(Search Advisor)로 네이버에 검색 노출하기 (0) | 2021.01.13 |
| [티스토리] 구글 서치콘솔(Google Search Console) 연동으로 검색 유입 분석하기 (0) | 2021.01.12 |
| [티스토리] 블로그 포스트 주소 설정(숫자/문자) 변경하기 (0) | 2021.01.11 |
| [티스토리] 블로그 제목 폰트 변경하기 (상업적 이용 가능한 무료 한글 폰트) (3) | 2021.01.07 |