오디세이 스킨 사이드바 위치 바꾸기
북클럽 스킨 잘 쓰던 중에 갑자기 오디세이 스킨에 꽂혀서 바꿨는데 사이드바가 오른쪽이어서 너무 어색했다. 사이드바를 왼쪽으로 바꿀 수 있는 방법을 찾던 도중 티스토리에서 HTML 수정 공유를 발견해서 적용해봤다.
Odyssey 오디세이 스킨 - 사이드 바 위치변경
새로나온 오디세이 스킨을 2단으로 사용할 경우, 사이드 바는 우측에 나오는게 기본입니다. 그런데 이게 굳이 왼쪽에 나오길 원하신다면... html 편집으로 전체를 내부 최상단으로 이동하고 margin
alikong.tistory.com
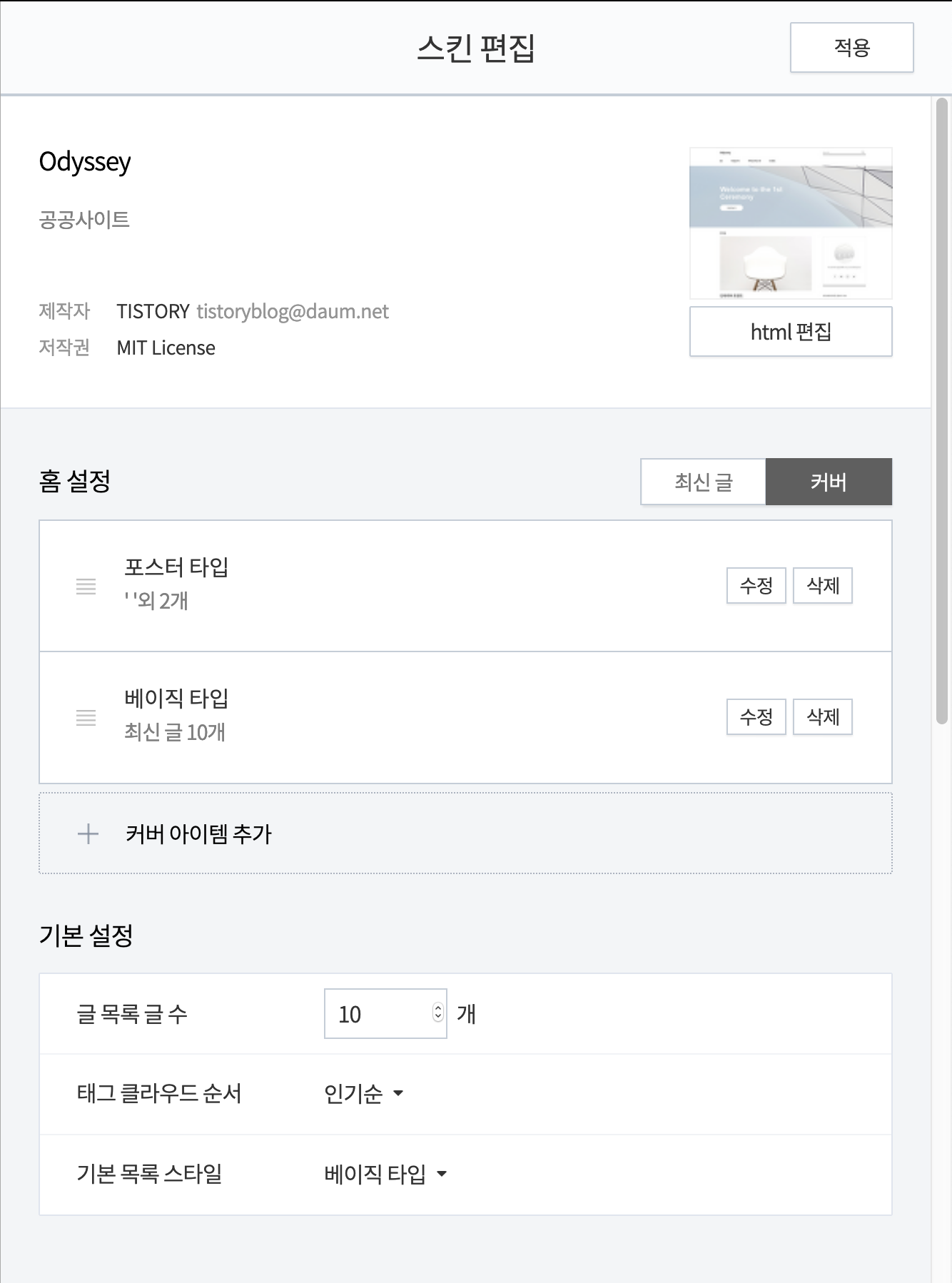
위의 블로그에서 해당 코드를 복붙 후 티스토리 블로그 관리 홈> 스킨 편집> HTML 편집으로 간 뒤,



맨 마지막에 위치한 </body> 바로 위에 복붙해주면 된다. 매우 간단!
+ 22.05.10 | 성능이 낮은 컴퓨터에서는 사이드바가 원래대로 오른쪽에 위치했다가 코드를 읽어내리면서 왼쪽으로 바뀌는 과정이 매 페이지 마다 반복된다.
+ 23.07.19 | HTML 대신 CSS를 수정하는 방법은 하단 관련 글 참고
본문 상단 제목 뒤의 배경 이미지 없애기

오디세이 스킨은 글 제목 뒤에 이렇게 포스트 대표 이미지가 커버로 들어가는데, 배경으로 쓰인 이미지가 단순하면 포인트로 나쁘지 않으나 배경 이미지가 복잡할 경우(특히 글자가 많을 경우) 제목이 잘 안보인다는 단점이 있다. 그래서 아예 없애는 법을 알아보니 역시나 다른 티스토리 유저가 CSS를 공유 중이었다.
오디세이 스킨 본문 상단 이미지 없애고 사용하는 방법 코드공유
오디세이 스킨 본문 상단 이미지를 없애고 사용하는 방법을 궁금해하실 수 있을 것 같아서 (달아주시는 댓글을 보면 실제로 조금 있으신 것 같기도 하고요) CSS 코드를 공유하기로 했습니다 :) 본
suusuus.tistory.com
본문에 공유된 코드 그대로 Ctrl+F로 찾아서 바꿔주면 된다. 비교적 상단에 위치한 #tt-body-page .main의 padding 값 조절 후에 다시 .article-header검색 후 이어진 부분들을 수정하면 되므로 크게 복잡하지 않다.
오디세이 스킨 블로그 제목 폰트 변경
2021/01/07 - [블로그/기록] - 21. 01. 07 | 티스토리 제목 글씨체 변경
21. 01. 07 | 티스토리 제목 글씨체 변경
2021/01/07 - [블로그/티스토리] - [티스토리] 블로그 제목 폰트 변경하기 (상업적 이용 가능한 무료 한글 폰트) [티스토리] 블로그 제목 폰트 변경하기 (상업적 이용 가능한 무료 한글 폰트) ▼ 블로
someoneelse.tistory.com
북클럽 스킨때 넥슨 Lv.1으로 블로그 제목 폰트 변경했던게 없어져서 다시금 제목 폰트 변경 시도했다. 오디세이 스킨은 HTML구성이 북클럽이랑 달라서 조금 헤맸는데 여하간 무사히 변경 완료.
역시나 눈누 사이트에서 웹폰트 소스 복사를 먼저 해줘야 한다.
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
원하는 글씨체를 선택 후 사용범위(웹사이트에서 사용가능 여부)를 확인 후 '웹폰트로 사용' 옆의 복사하기 버튼을 눌러준 다음, 티스토리 블로그 관리 홈> 스킨편집> HTML 편집> CSS로 간다.

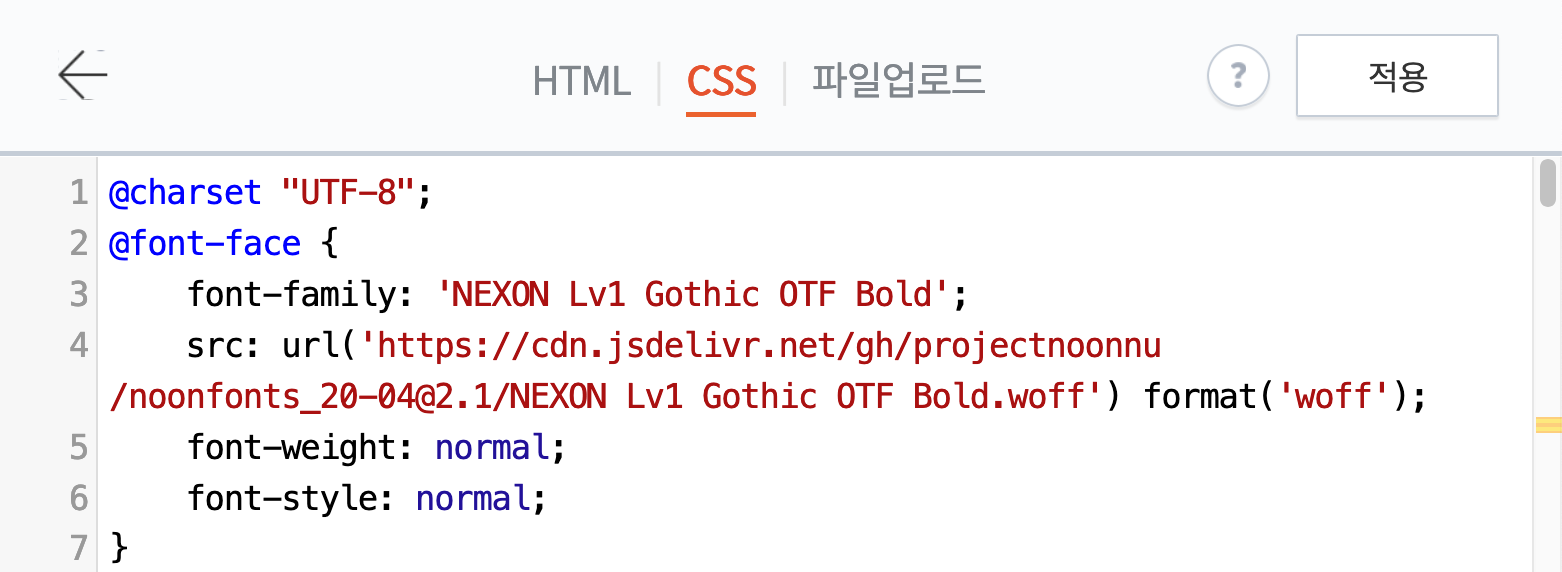
어디에 복붙해야할지 고민했는데 그냥 안전하게(?) 제일 위쪽에 붙여넣어주면 된다.
그리고 검색할 것도 없이 스크롤을 조금 내리면 아래와 같은 코드를 발견할 수 있다.
h1 {
font-size: 2em;
margin: 0.67em 0;
}이 코드 에서 margin 밑에 font-family: '폰트 이름';을 새로 써주면 끝.

새로고침하면 바로 변경된 폰트를 확인할 수 있다. 만약 제목 폰트 사이즈를 조절 하고 싶다면 아래 코드(오디세이 스킨 원본 코드와 같음)를 검색한다.
.header .link_logo {
display: block;
max-width: 220px;
font-size: 18px;
font-weight: 600;
color: #333;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
min-height:22px;
}
여기서 font-size를 조절해주면 된다.
그런데 왠~지 오디세이 스킨이 북클럽보다 조금 더 무거운 느낌이다🤔
관련 글
2023.07.11 - [BLOG/archive] - 23.07.10 | 티스토리 오디세이 스킨 사이드바 위치 변경 CSS 수정
23.07.10 | 티스토리 오디세이 스킨 사이드바 위치 변경 CSS 수정
티스토리 사이드바 위치 변경 HTML 수정 2021.01.17 - [BLOG/archive] - 21.01.16 | 티스토리 Odyssey 스킨 사이드바 위치 변경 + 본문 상단 제목 뒤의 배경 이미지 없애기 + 제목 폰트 변경 21.01.16 | 티스토리 Odys
someoneelse.tistory.com
21.01.17 | 본문 마지막 내용 추가
21.02.13 | 마지막 내용 삭제
22.05.10 | 사이드바 관련 내용 추가
23.07.19 | 사이드바 CSS 변경 링크 추가
'BLOG > archive' 카테고리의 다른 글
| 23.03.20 | ChatGPT 이후 블로그 유입 변화 (1) | 2023.03.21 |
|---|---|
| 22.10.18 | 카카오 데이터 센터 화재로 인한 블로그 먹통 (0) | 2022.10.18 |
| 21.01.11 | 구글 애드센스 재승인 (0) | 2021.01.14 |
| 21. 01. 07 | 티스토리 제목 글씨체 변경 (0) | 2021.01.07 |
| 21.01.04 | 네이버 블로그와 티스토리 비교 체험기 및 장단점 정리 (0) | 2021.01.04 |