블로그 제목 폰트(서체) 변경하기

이 블로그는 작성일 기준 티스토리 기본 북클럽 스킨에 제목 폰트로 '완도 청정 바다체'를 적용한 상태. 북클럽 스킨을 적용 후 별도로 폰트를 변경하지 않았다면 기본 제목 서체인 '나눔 명조체'가 적용되어 있을 것이다. 추측컨대 북클럽이라는 이름에 맞게 서점과 가장 잘 어울리는 명조체를 제목 폰트로 선정한 것 같다. 내 경우 본문 글들과 제목이 어울리지 않아서 완도 청정 바다체를 적용했고 만족했는데, 포스팅을 위해 다시금 폰트를 변경해 봤다.
우선 블로그 내에서 HTML을 이용하여 폰트를 변경하고 싶다면, 사용하려는 폰트가 '웹사이트'에서도 사용 가능한지 확인이 필요하다. 저작권 확인을 위해 각종 폰트들에 대한 정보를 정리해놓은 '눈누'사이트를 추천한다.
상업적 이용 가능한 무료 한글 폰트 모음 사이트 눈누
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc

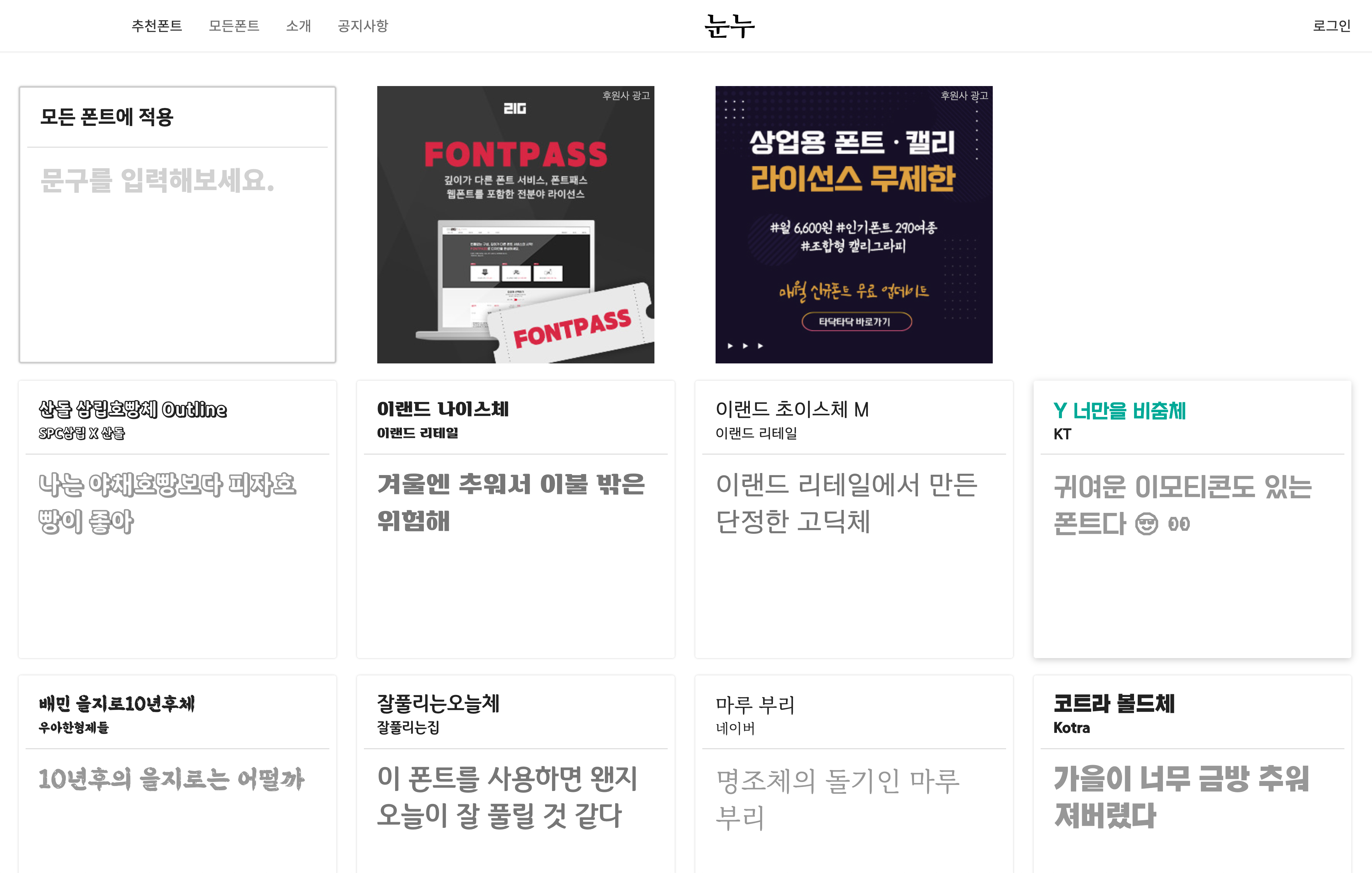
눈누 사이트 내에는 다양한 서체들이 정리되어있는데, 원하는 스타일을 상세하게 검색해서 보고 싶다면 상단의 '모든 폰트'를 통해 검색해보면 된다.

폰트를 구경해보려고 스크롤을 내리다가 바로 발견했는데 마음에 들어서 이걸로 선택했다.



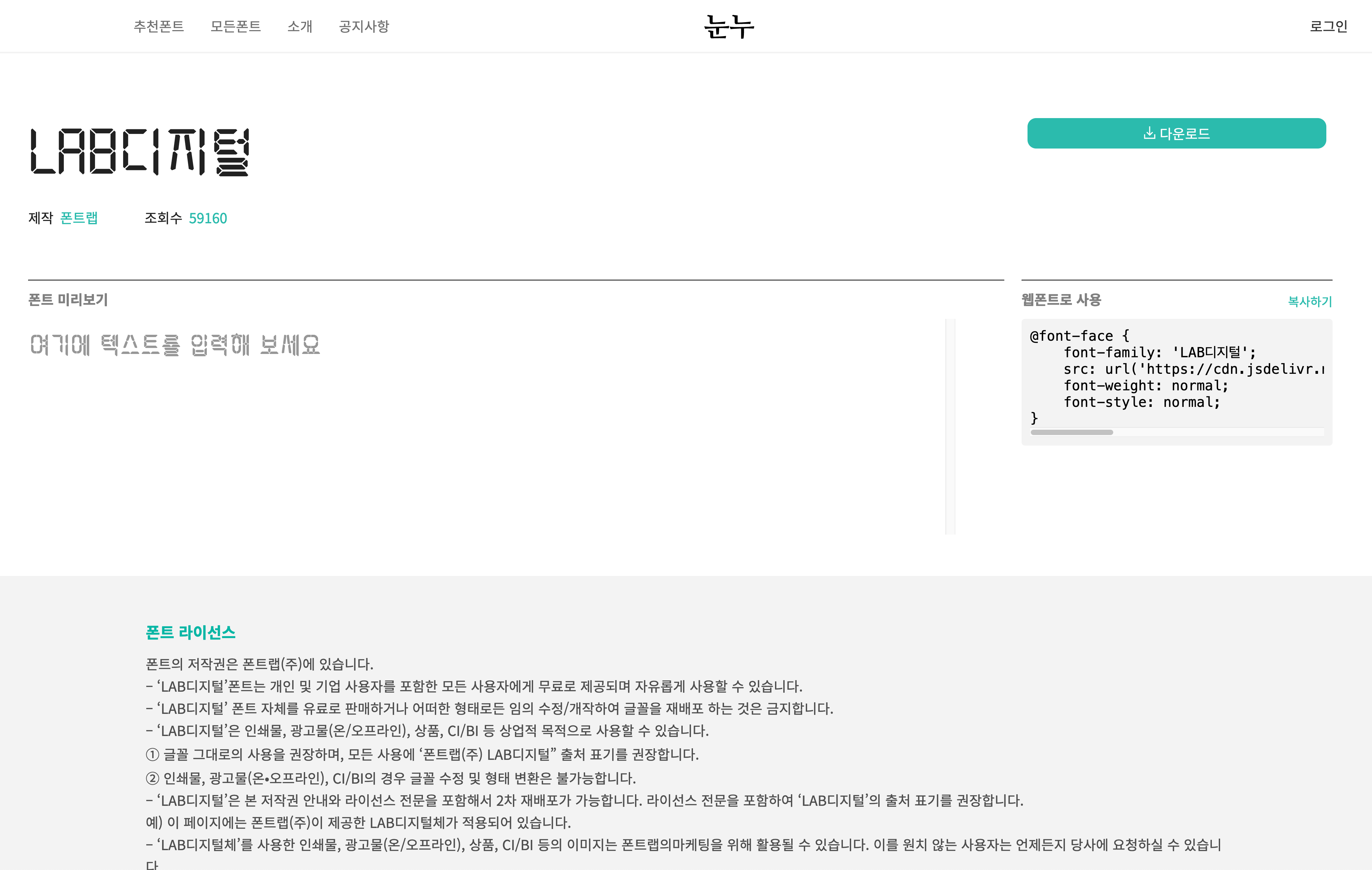
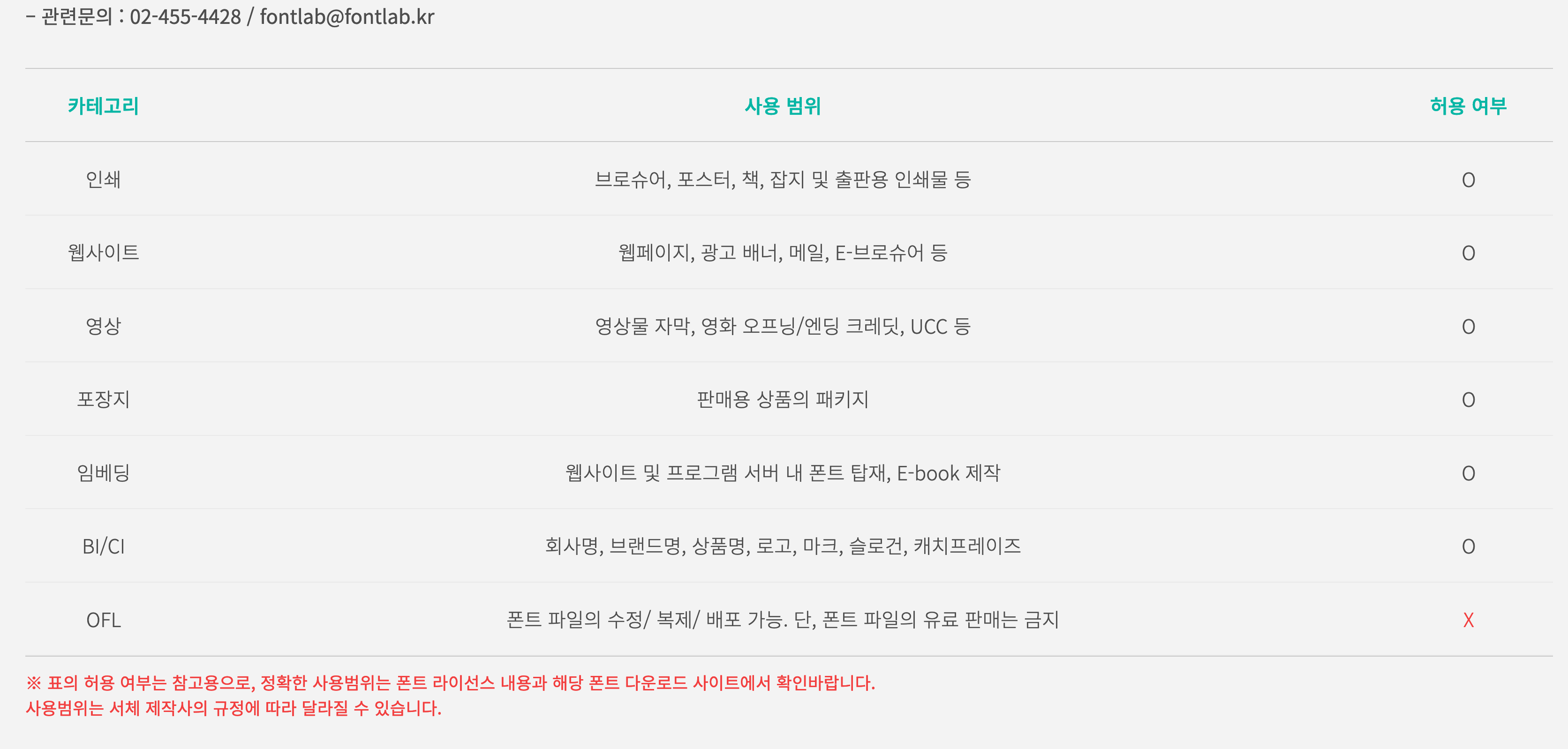
마음에 드는 폰트 블럭을 클릭하면 이렇게 상세한 폰트 설명 페이지를 볼 수 있다. 폰트 제목 밑에 글자를 입력하면 미리보기도 가능하다. 웹사이트에 폰트를 적용하는 경우에는 별도의 다운로드가 필요한 건 아니라서 다운로드 버튼을 클릭할 필요가 없다. 사용 범위에 '웹사이트' 부분을 한 번 더 확인 후 웹폰트로 사용> 복사하기 클릭.

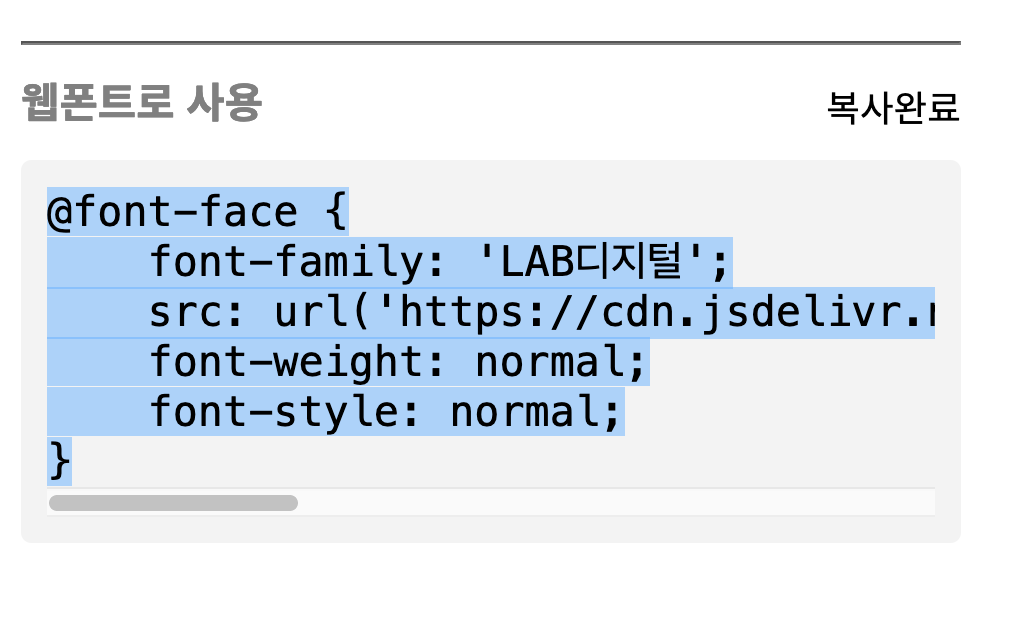
웹폰트로 사용> 복사하기를 누르면 클립보드에 바로 복사된다.
@font-face {
font-family: 'LAB디지털';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-07@1.0/LAB디지털.woff') format('woff');
font-weight: normal;
font-style: normal;
}
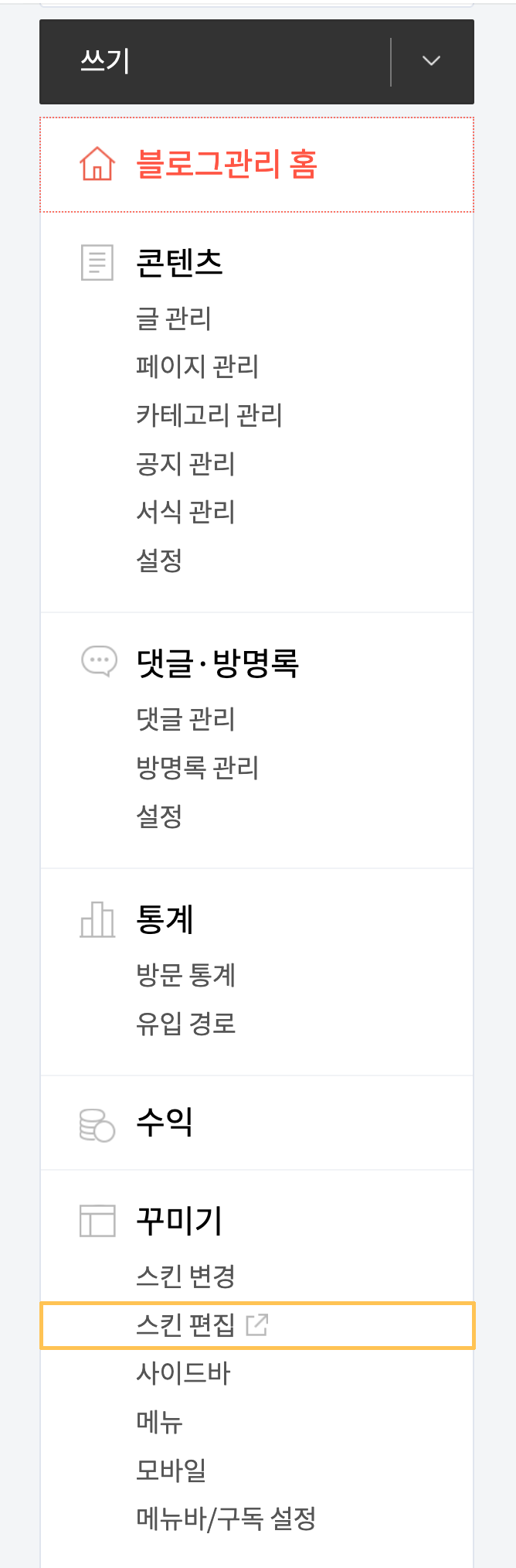
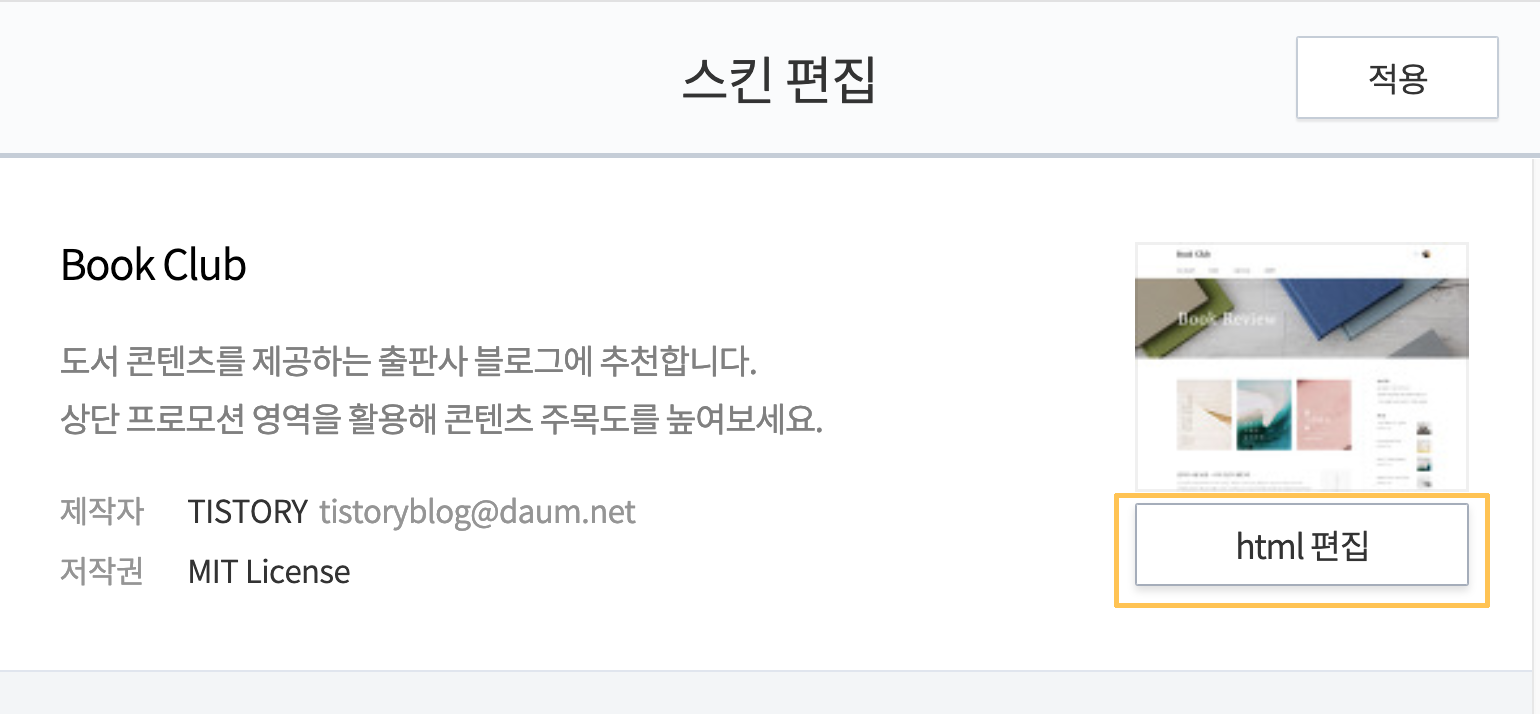
다시 티스토리 블로그 관리로 돌아와서, 스킨 편집> HTML 편집을 클릭한다.



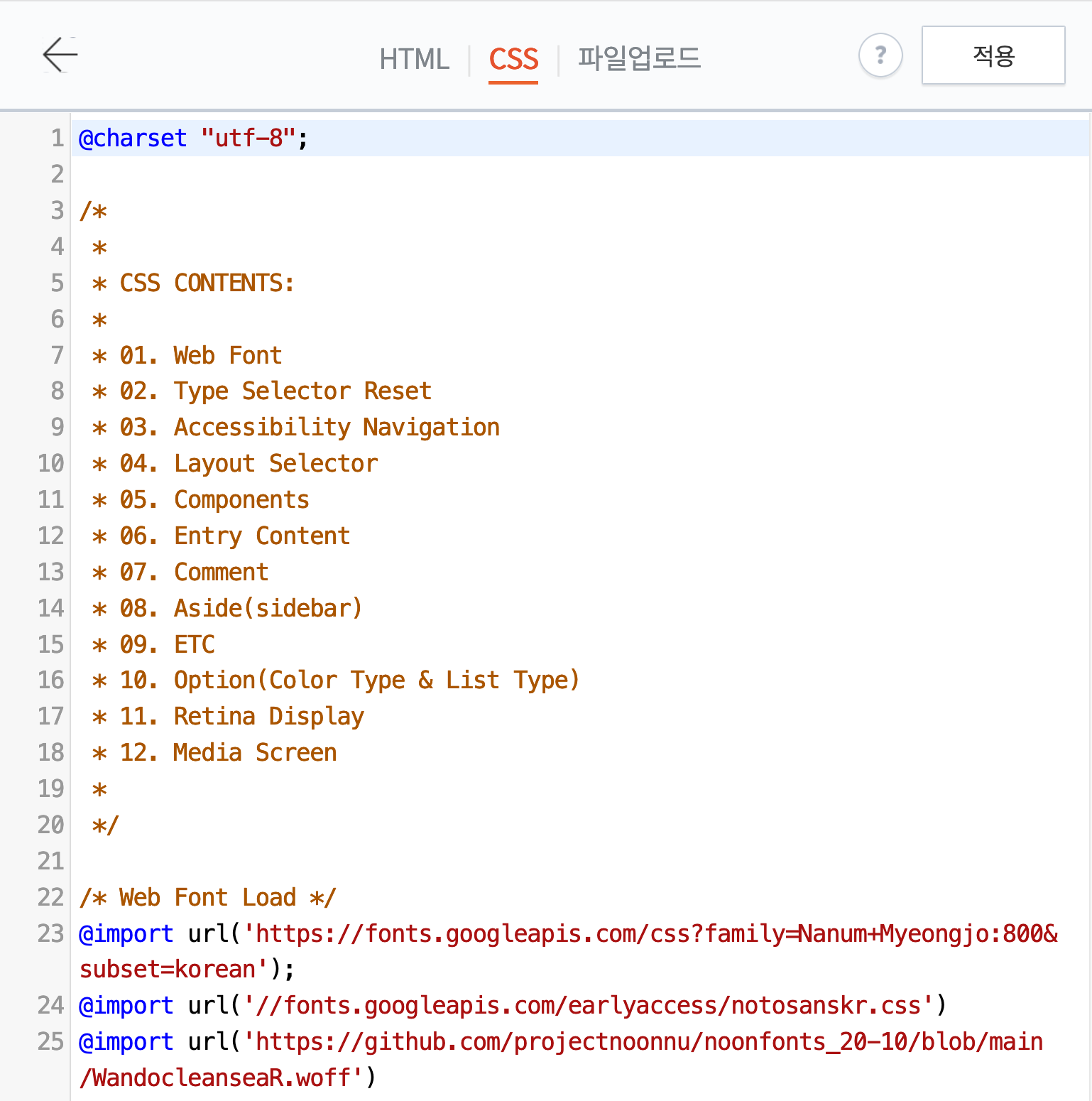
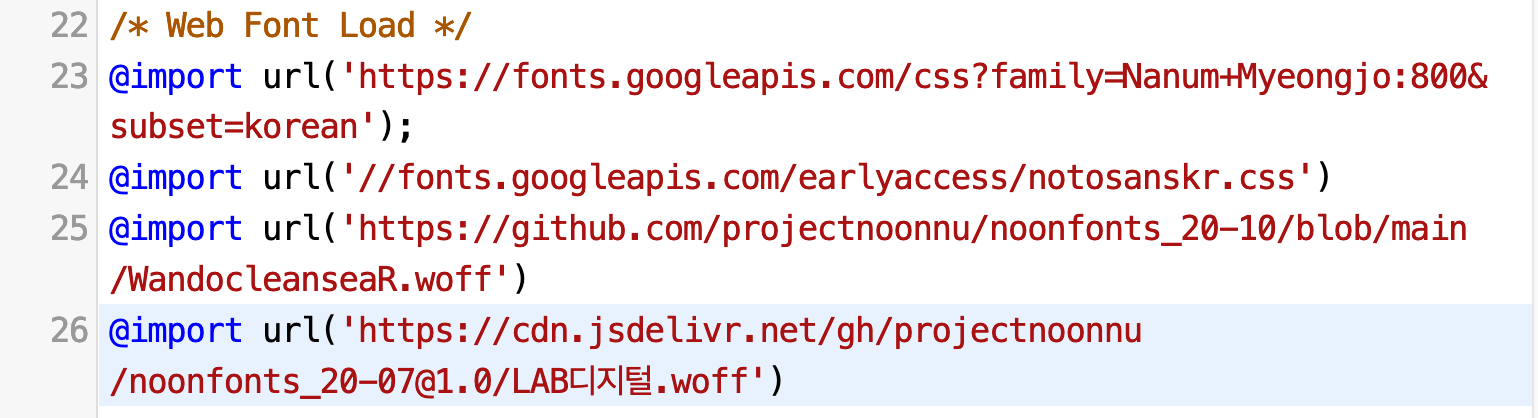
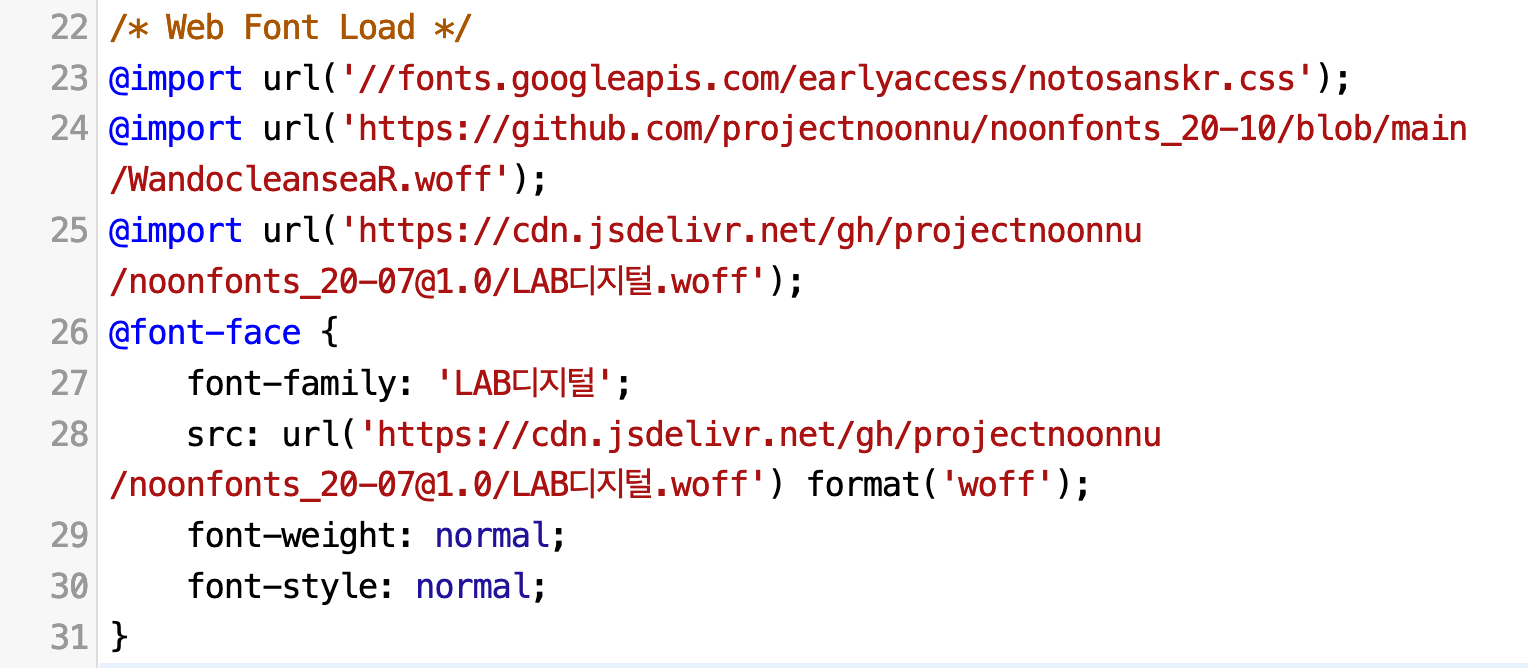
/* Web Font Load */ 밑으로 아까 복사한 코드를 넣어주면 되는데, @import url('~')형식을 이용해서 넣어줘야 한다.
@font-face {
font-family: 'LAB디지털';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-07@1.0/LAB디지털.woff') format('woff');
font-weight: normal;
font-style: normal;
}
즉, 아까 복사한 src: url('~')에서 ~부분만 잘라낸 뒤, 아래와 같이 써주면 된다.
@import url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-07@1.0/LAB디지털.woff')
이렇게 폰트를 넣어준 다음에는 제목 폰트를 해당 글꼴로 바꾸는 설정이 다시 필요하다. (참고: @import url('~') 뒤에 새로운 주소를 삽입할 경우엔 뒤에 ;을 붙여야 한다. 캡처에서는 누락되어 있다)


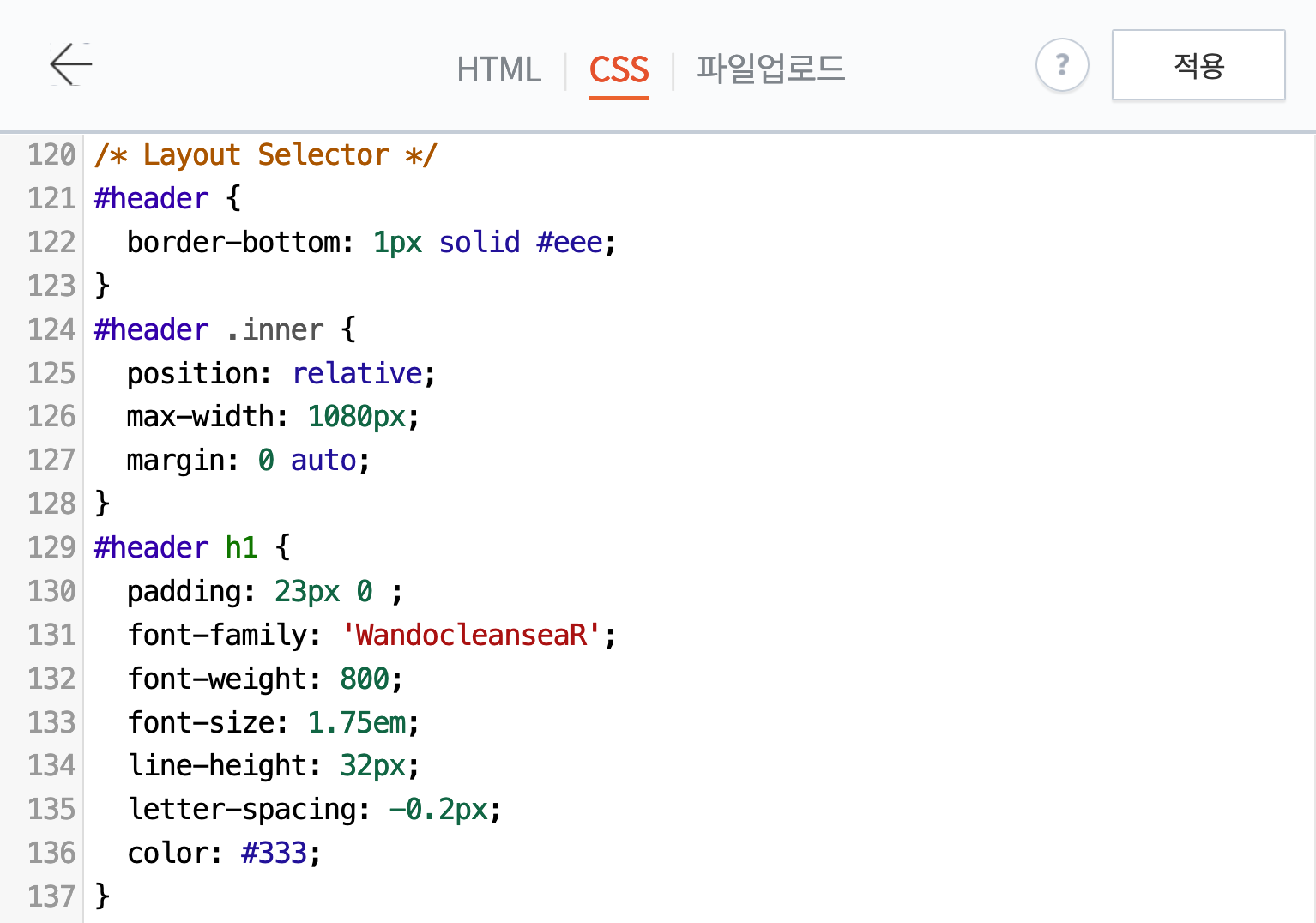
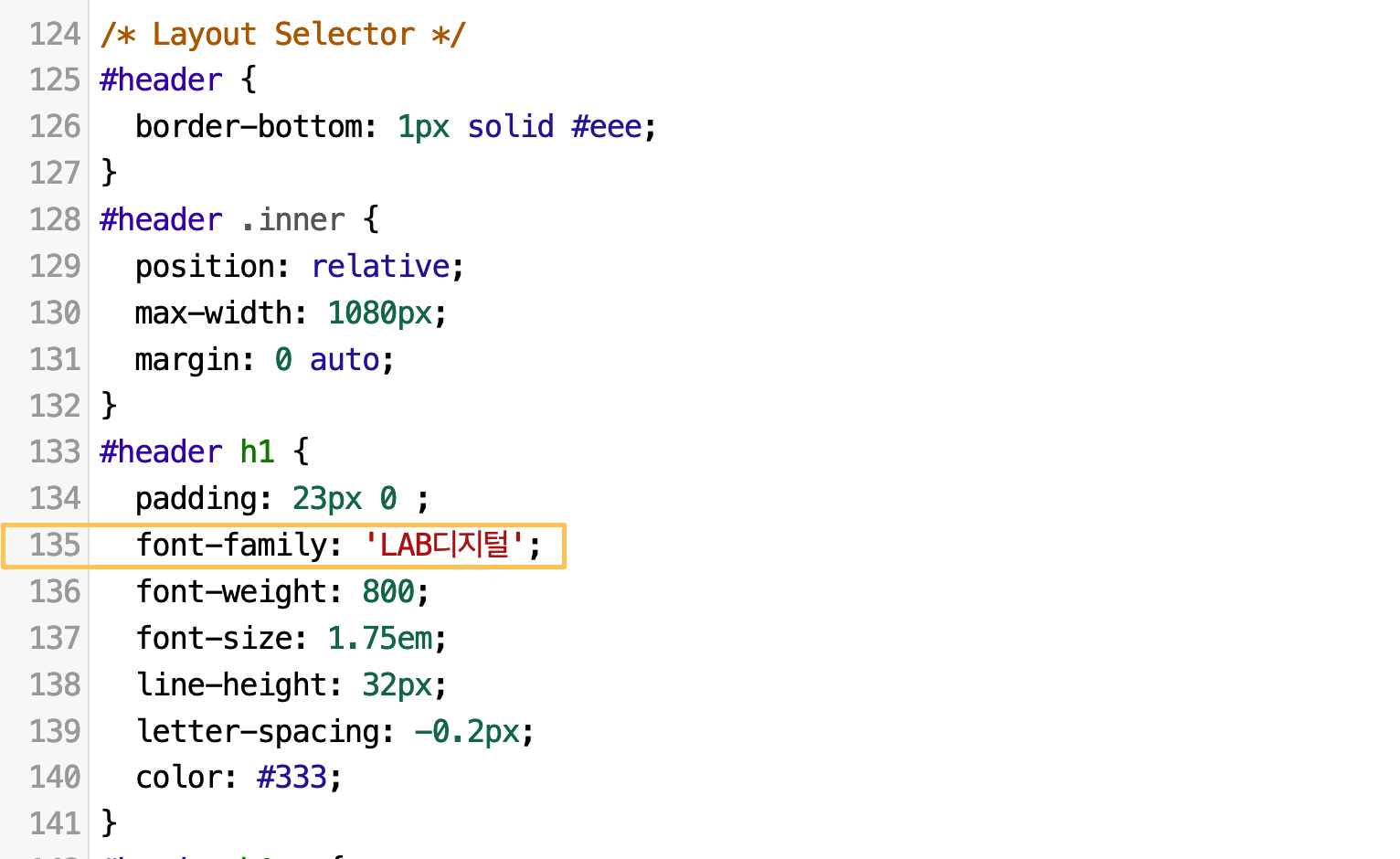
/* Layout Selector */에서 #header h1 > font-family 내의 폰트 이름을 위에 폰트 주소에 적힌 이름 그대로 바꿔준 뒤 새로고침 버튼을 누르면 바뀐 제목을 확인할 수 있다.
그런데 이 방법으로 완도 청정 바다체를 설정할 때는 문제가 없었던 반면 이번에 다시 시도하는 과정에서 이 방법이 적용되지 않았다. 그래서 이러저러한 시도 끝에 아예 CSS 코드도 전체 삽입해주니 문제가 해결됐다. CSS알못은 웁니다.

/* Web Font Load */에 @font-face 코드와 @import를 함께 기입한 다음에, 제목 서체를 지정해주면 오류 없이 바뀌는 걸 확인 할 수 있었다.


근데 막상 적용해 보니 이상해서 다른 글씨체로 또 바꿀 예정.
'BLOG > Tistory' 카테고리의 다른 글
| [티스토리] 구글 애드센스 반응형 디스플레이 광고 화면 폭에 따라 크기 다르게 지정하기 + 배너 광고 가운데 정렬하기 (0) | 2021.01.18 |
|---|---|
| [티스토리] 네이버 서치어드바이저(Search Advisor)로 네이버에 검색 노출하기 (0) | 2021.01.13 |
| [티스토리] 구글 서치콘솔(Google Search Console) 연동으로 검색 유입 분석하기 (0) | 2021.01.12 |
| [티스토리] 블로그 포스트 주소 설정(숫자/문자) 변경하기 (0) | 2021.01.11 |
| [티스토리] 구글 애드센스(Google AdSense) 배너 광고 넣기 (0) | 2021.01.04 |